今回は、OBS Studioで配信画面の構成を作っていくやり方を紹介していきます。
初めてOBS Studioで画面のレイアウトするとき、自分一人だけでやるには中々ハードルが高いです。
とはいえ、例えば、これからVTuberとして活動していくためには、誰にも知られずに自分で設定できるようにしておきたいのも事実です。
本記事では、筆者が実際にYouTubeでライブ配信をしている時の画面構成とほぼ同じものを作れるように順を追って解説していきます。
本記事の解説で使用している画像は、すでにマイク音声などの設定は済んでいる状態で進めています。
OBS Studioの音声に関するマイク設定などから改めて設定していきたい場合には下記の記事が役立つと考えています。
しっかりとしたマイク音声を視聴者に提供できる設定方法を解説しているので、お役に立てば幸いです。
それでは、OBE Studioの画面を設定していきましょう。
OBS Studioで配信画面を作る準備をする
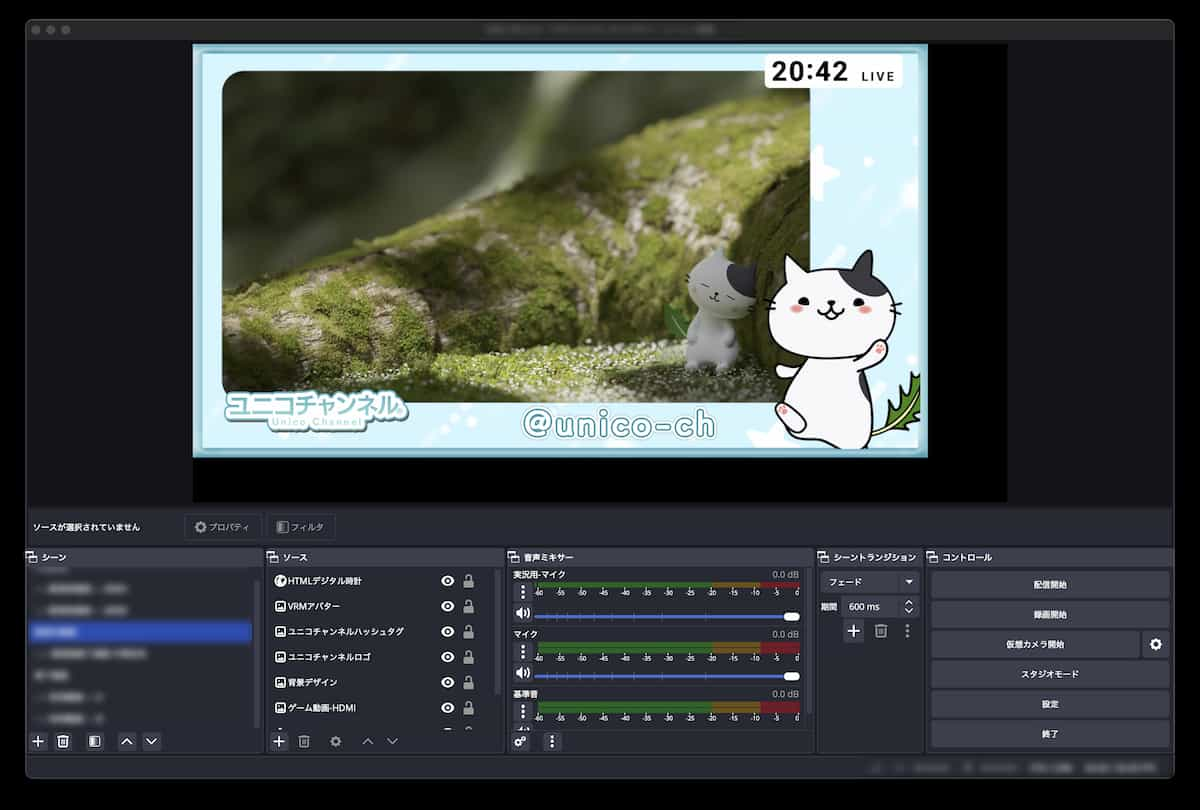
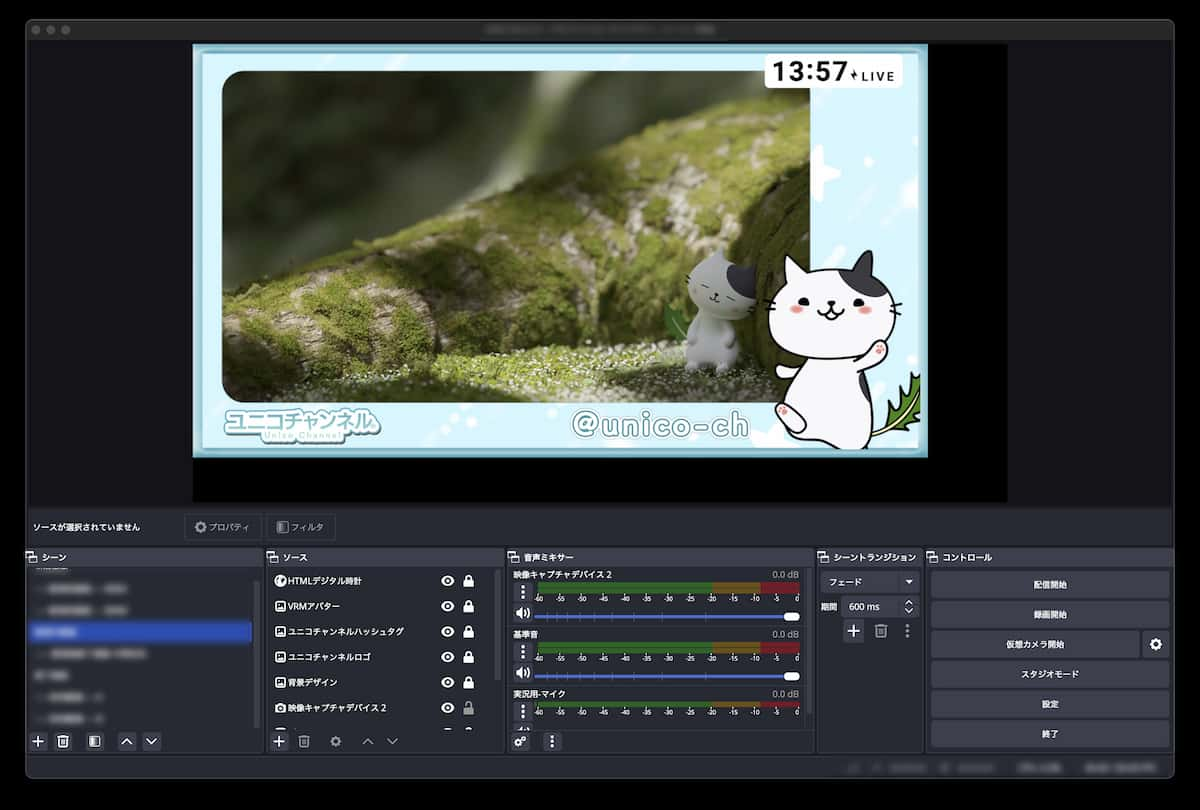
本記事で目指す、OBS Studioの配信画面完成イメージは下記の画像になります。

レイアウトしていく順番は下記の手順です。
尚、完成イメージ以外に、「横にロールしていくテロップ」や「VRMアバターを組み込む」やりかたも追加で解説していきます。
OBS STudioに組み込んでいく画像の順番
- 画面全体に及ぶ背景画像
- アバターデザイン画像(またはLinve2Dで作成したアバターファイルやVRMファイル)
- ハッシュタグやSNSアカウントなどのテキスト情報または画像
- 配信チャンネルのロゴ画像
- デジタル時計やなどのデザインアクセサリー
このような順番でレイアウトしていき、最後に配信映像(ゲームの画面やトーク画像などの本コンテンツ部分)を一番下にレイアウトして完成というイメージです。
それでは、順番に説明していきます。
画面全体に及ぶ背景画像
まずは、配信先の画面全体に被せる背景画像を入れていきます。
このあたり、例えばゲーム実況などの場合、アバター合成以外は、他に何も背景とかを付加しないとか、逆に背景画像やアクセサリーだけでアバターは合成しない。
あるいは、「そもそも何も合成しない」というようないろんなパターンがあります。
今回は、背景画像や、その他の情報要素を入れていく感じで解説します。
OBS Studioの配信画面(配信するメインの画面)のシーンを作ることができたら
待機画面、配信中画面、終了画面などはOBS Studioの「シーン」エリアで「+」ボタンを押すことで追加できます。
- 静止画の場合は、ソースから「+」ボタンを押して「画像」を選択し、配信で合成したい背景画像を選択します。
- 動画背景の場合は、ソースから「+」ボタンを押して「メディアソース」を選択し、配信で合成したい背景動画を選択します。この際に、「ループ(繰り返し)」にチェックを入れれば、短いアニメーションの背景動画でも自動で繰り返し再生をしてくれるようになります。
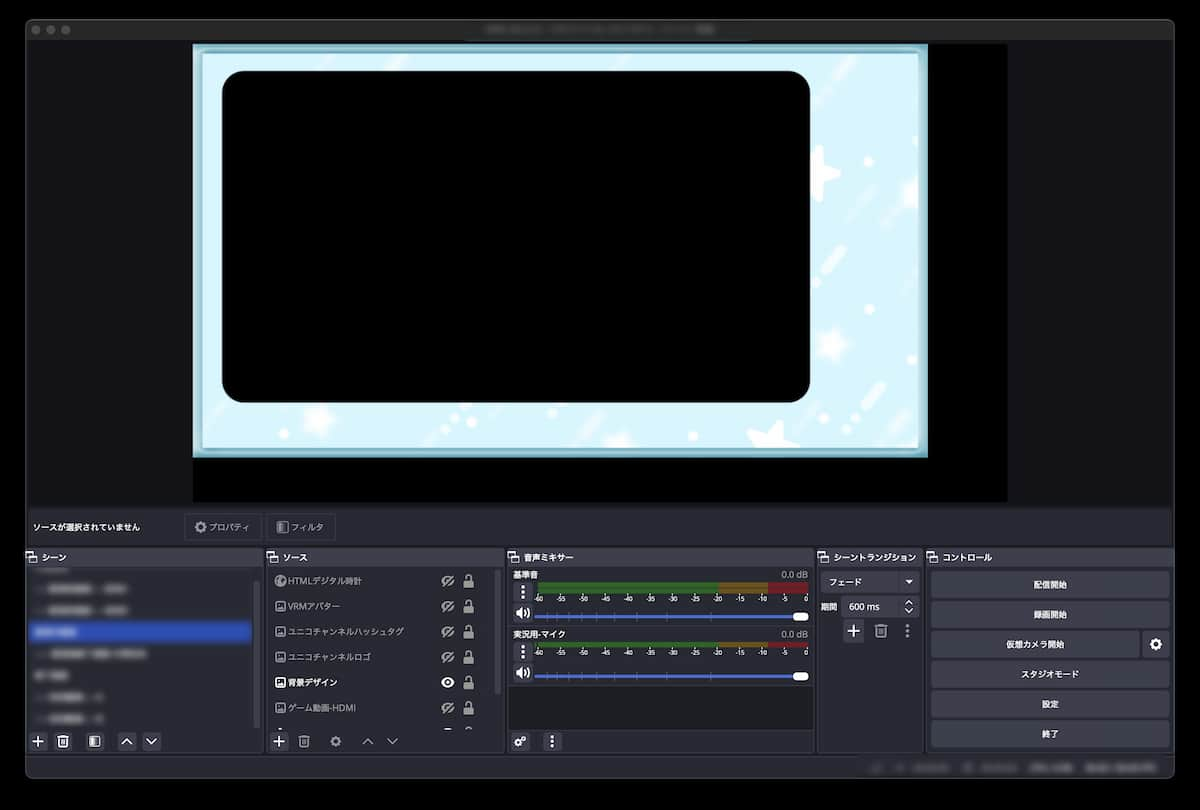
上手く合成できると、下記のような画面になります。

アバターデザインなどの画像をOBSに組み込む
VTuberとして配信活動をするために、アバターデザインをOBS Studio組み込む方式は主に3つあります。
- アバターデザインの静止画像
- 3DCG制作系アプリケーションから書き出したFBXやVRMファイル
- Live2D等で組み上げたMOC等のファイル
上記3つは、配信者ではなく、特に配信をサポートをする側に回ると、全てのファイルフォーマットを扱うことになるので、各種ファイルの扱い方や、簡単な修正等に対応できるようにしておくとスキルとしてかなり役立ちます。
筆者の場合は、VRMフォーマットを用いてライブ配信したり、フルトラッキングシステムを用いて、様々なメタバースプラットフォームでのイベントに参加したりしています。
本記事の最後に、VRMファイルをOBS Studioのシーンに組み込んで、ライブ配信などでリアルタイムに動かす方法を紹介します。
まずは、ソースから「+」ボタンを押して「画像」を選択し、配信で合成したいアバターデザインの画像を選択します。
大きさや位置などはマウスで簡単に変更できるので、仮デザインのレイアウトも容易に行うことができます。
アバターデザインは、必ずしも「右下」に配置する必要はないのですが、取り急ぎ、本記事では右下に配置します。
アバターデザインと一緒に、チャンネルロゴやハッシュタグテキストなどのデザイン素材があれば、同じやり方でOBS Studioに組み込んでいきましょう。
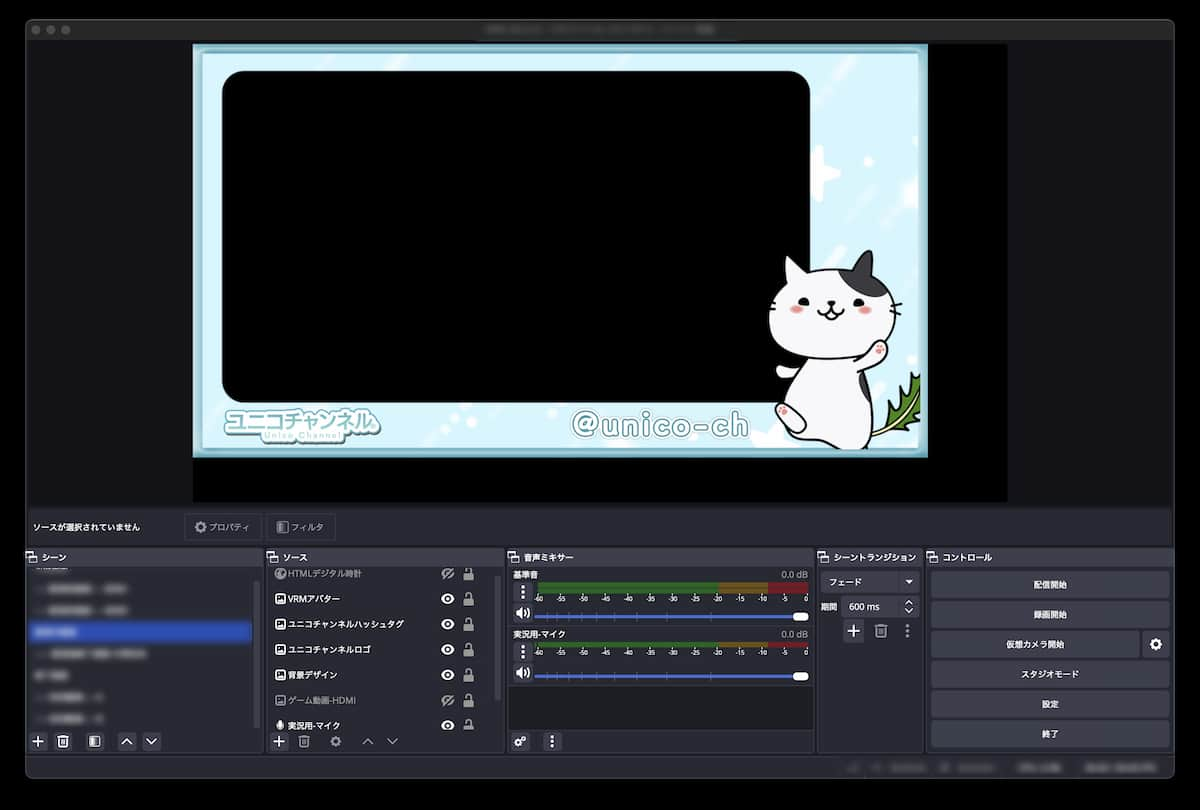
アバターデザイン画像や、その他の画像などが上手く合成できると、下記のような画面になります。

デジタル時計やロールテロップなどのデザインアクセサリーを組み込む
続いて、好みに応じて様々なデザインパーツやアクセサリーを入れていきます。
配信中のチャット表示機能実装などについては、また別記事で紹介していく予定です。
今回は、ライブ配信中に配信画面側へリアルタイムの時間を表示するHTMLデジタル時計の実装方法を解説していきます。
本記事で紹介しているHTMLデジタル時計は、mooncapeさんの【無料】配信者向け OBS用デジタル時計を利用させていただいております。
実装の方法は簡単です。
OBS Studioのソースエリアから「+」ボタンを押して、「ブラウザ」を選択します。
そのあと、「ローカルファイル」にチェックマークをつけて、先位ほど紹介したOBS用デジタル時計のHTMLファイルを直接指定します。
読み込めたら、位置や大きさを整えていきます。
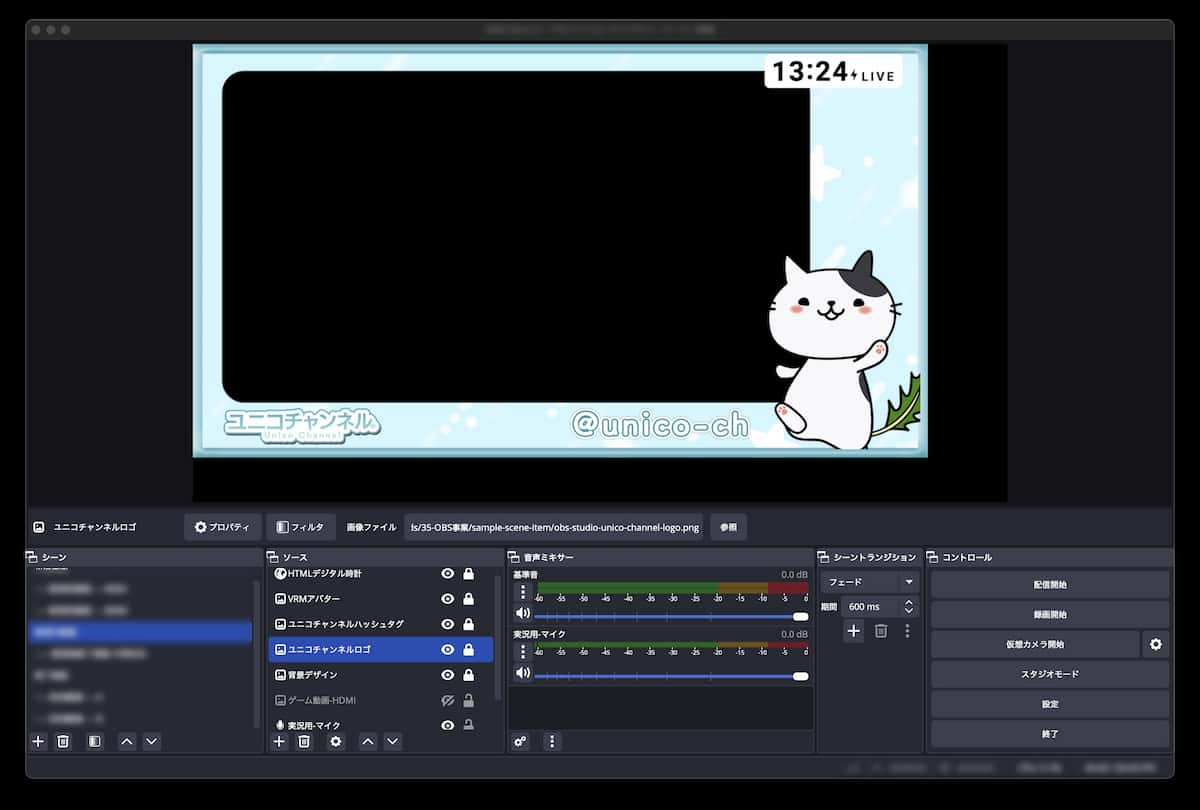
上手く組み込めると、以下のような画像イメージなります。

OBS Studioで配信画面のレイアウトができたら映像ソースを組み込む
OBS Studioで配信画面のレイアウトができたら、実際に配信で流す予定の映像コンテンツを組み込みます。
映像コンテンツは基本的にレイヤーの一番下に配置しましょう。
メインとなる映像コンテンツを組み込む手順は、どのようなコンテンツを配信するかによって様々ですが、本記事ではゲーム実況などの映像コンテンツをゲーム機器からHDMIで繋いだ場合などを想定して解説します。
今回の解説では、お手頃な予算で購入しやすい価格帯でゲーム機器とPCを繋ぐキャプチャボードにmMira box 4Kを使用した場合を想定します。
- ソースから「+」ボタンを押して「映像キャプチャデバイス」を選択し、配信で合成したい背景画像を選択します。
- デバイスの選択は「Mira box」選択します。
- ゲーム機器や接続している撮影用カメラの電源がついていれば画面が表示されます。
これだけの設定で完了します。
また、音声にいついては、別途「音声入力キャプチャ」で同じく「Mira box」を選択すれば、ほとんど同期もずれないで再生できます。
キャプチャデバイスによっては、映像と音声の切り分けができないタイプがありますので、機器ごとにマニュアルを確認する必要があります。
OBS Studioを扱う人によっては、映像と音声のラインをわざわざ分けることを良しとしない人もいますが、どちらも間違ってはいないので、どちらの方法で映像デバイスを登録しても問題はありません。
配信の仕方によっては、新しく音声入力ラインを追加したり、モニターチャンネル(確認用のサブチャンネル)を作るときに、手順が変わる場合がある点に注意が必要です。
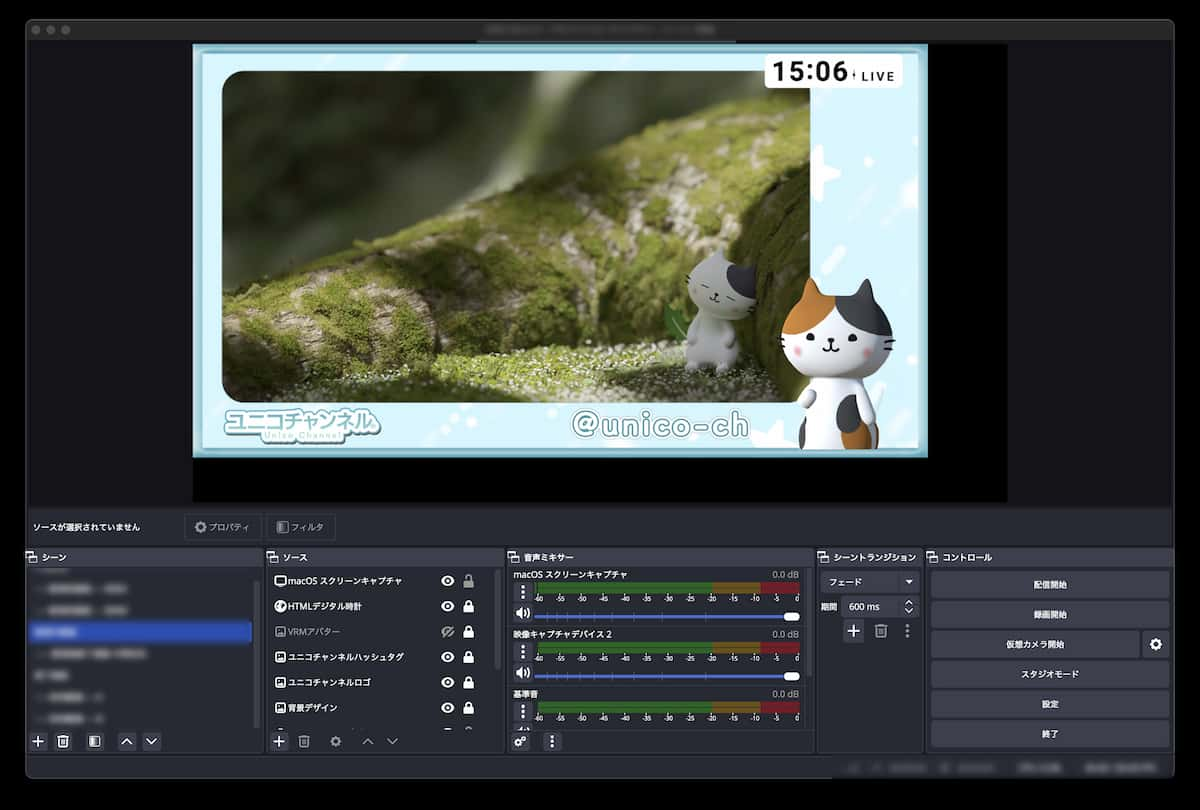
メインコンテンツ映像の入力が上手くできると、下記のような画面になります。

これで、OBS Studioからいつでもライブ配信や、録画をしてアーカイブ映像をYouTubeなどにアップロードできる環境が整いました。
OBS Studioは、できる多い分、最初は覚えることが多いアプリケーションですが、使い方がわかるとスゴくコンテンツ力を引き上げてくれる配信サポートソフトになります。
ぜひ、いろいろな使い方を覚えて配信を彩っていきましょう。
それでは、多くのVTuberが実践している、次はFBXやVRMをOBS Studioに組み込んで配信画面に組み込む方法を解説していきます。
OBS Studioの配信画面にVTuber用アバターを組み込む
OBS Studioの配信画面にVTuber用アバターを組み込む方法は数多くあるのですが、今回の組み込む方法は、「簡単にできる」を優先して紹介する構成です。
- VTuber用アバターデータにはVRMデータを使用する
- カメラキャプチャにはWebcam Motion Captureを使用します。
- カメラはPC付属のカメラでキャプチャしていることを想定します。
VTuber用アバターを組み込むための準備
まずは、テスト用のVRMデータを準備します。
筆者が製作した三毛猫さんキャラクターで、VRMデータに変換して無料で配布しているものがSUZURIというコンテンツ販売サービスでアップされています。
無料です。
0円に設定していますので、テスト用に使っていただければ幸いです。
三毛猫さん VRMアバター|SUZURI公式サイト
※ 細かい表情などのフェイスリグが入っていないので、機器接続の動作確認をするイメージです。
次に、Webcam Motion Captureをインストールします。
この検証構成だと、無料で、かつPCにカメラさえついていれば0円で動作検証を進めることができます。
Webcam Motion Captureがインストールできたら、アプリケーションを起動して、三毛猫さんVRMアバターのデータを読み込みます。
アバターデータの座標の関係で表示されないように見えていることもあるので、アバターの位置など動かして表示されるか確認してみましょう。
表示されたら、そのアバターは頭や手の動きに反応しるはずです。
その画面を表示したまま、Webcam Motion Captureの画面から、OBS Studioに組み込んで合成する時の設定を行います。
Webcam Motion Captureの設定画面で背景→色を指定し、カラーコードを#00FF00に指定する(緑色になります)。キャラクターによっては違う色にしても大丈夫です。
スペースキーで画面情報の表示・非表示が切り替えらるので「非表示」にしましょう。
続いて、Webcam Motion Captureでの設定が完了したら、合成用に設定された画面はそのままに、OBS Studioに移ります。
OBS StudioにVTuber用アバターを組み込む
続いて、OBS Studioに移ったら、ソース画面の「+」ボタンを押して、PCによって名前は変わりますが「スクリーンキャプチャ」を指定します。
続いて、「プロパティ」を押したら、
- 方式は「ウィンドウキャプチャ」を選びます。
- ディスプレイの数など構成によって違いがありますが基本はデフォルトでOK
- アプリケーションはWebcam Motion Receiverを選びます。
これで、OBS Studioに、合成準備のできたVRMアバターが表示されます。
VTuber用アバターの背景色をクロマキー合成する
クロマキー合成とは、キーイング技術の一種で、特定の色を合成用アルファチャンネルに指定して透明にするイメージです。
先ほど、VRMアバターの画面背景を緑(カラーコード #00FF00)にしました。
この、緑の部分を合成技術で透明にして、OBS Studioの画面と合成します。
ソースでVRMアバターを指定しているソースを選び、「フィルタ」を選択します。
エフェクトフィルタエリアから「+」ボタンを押して「クロマキー」を指定します。
環境によっては、これだけで緑がなくなります。
消えていない場合は、「色キーの種類」を選択して「カスタム」を選び、#00fF00の緑色を選択すれば色を抜くことができます。
次に、VRMアバターの画面端には余計なUIバーなどが移っている場合があります。
追加で、エフェクトフィルタエリアから「+」ボタンを押して「クロップ/パッド」を指定します。
そこから、VRMアバターの上半身くらいだけが映るようにクロップしていきます。
うまく合成できると、以下の画像のような画面になります。

これで、多くのVTuberが設定している画面を同じ状態まで配信準備ができました。
実際の画面では、メインコンテンツの映像が流れていて、VRMアバターも、ほぼリアルタイムで反応している状態になります。
VTuberとしての配信活動に役立つ、実例などもブログ記事でまとめました。
筆者も含めて、現役で個人勢VTuberを続けていらっしゃるかたと、なるべく費用をかけずに安定した配信をするためにはどうしたら良いのか改善してきた機材構成をしょうかいしていますので、こちらもお役に立てば幸いです。
OBS Studioで配信画面が準備できたら配信してコンテンツを積み上げていく
ここまできたら、あとは配信コンテンツを積み上げていくだけです。
VTuberデビューとなったら、他の多くのVTuberさんを参考に、良いことで参考になるところをピックアップしながら、自分のコンテンツ作りに活かしていきましょう。
本記事で使用した背景画面など、自分での用意が難しい場合は
で、配信画面用のデザインをお願いすることも可能です。
VRMデータの作成についても上記のWebサイトでオリジナルのアバターをお願いすることも可能です。
また、自分で作りたいという場合も
で、3DCGのVRMデータや、Live2DフォーマットのMOCファイルを作ることも可能です。
また、すぐにOBS Studio内のの背景画面を彩ったり、いろいろな機能で遊びたい場合にはnizima LIVEという配信サポートサービスもあります。
筆者の運営しているいくつかのYouTubeチャンネルも2つを除いて全てVTuberとして活動しているチャンネルです。
また、YouTubeでのチャンネル収益化も1年かからずに収益化できていますし、ニコニコなどでの活動も、一気に伸びることはないものの、順調に活動が広がっています。
何か1つ、得意なことだったり、趣味のことで発信できること。
今は、実際にそんな分野に時間を使っている実体験そのものがコンテンツになる時代です。
まだまだ伸び盛りのVTuber市場に参加してみて楽しい体験ができることのお役に立てば幸いです。
最後まで読んでいただきありがとうございました。









たまに、4K60pや2k60p(1080/60p)に対応したキャプチャボードを購入したのに、いくら設定を変えても30pの映像でしか出力できない。という問題に直面している方を見かけます。
そんな時は、OBSの「ソース」に登録している「映像キャプチャデバイス」のプロパティにも「映像品質」に関する設定ができるようになっていることがあります。
ここの設定が別途可能だった場合は、その設定も60pになるかどうか変更をしてみましょう。
上手く反映されれば、OBS上のプレビューで明らかにフレームレートが上がったのがわかります。