QRコードの入った名刺を渡すことができれば、スマホをかざしてもらうだけでWebサイトや指定したアップロード済みの動画を見てもらったりという動線を作ることができます。
しっかりとSEOが施されているWebサイトやYouTubeチャンネルであれば、コンテンツで押さえた「キーワード」が検索されたときにTOPページに自分や自社の情報が出てくるようにできます。
しかし中々、この手のテクニカルな部分に対応するというのは難しいところがあります。
そんなところで、自分のブログサイトやWebサイト等を紹介するときに便利な方法は、QRコード[1]を作成して、スマホでスキャンできるようにしておいてあげることです。

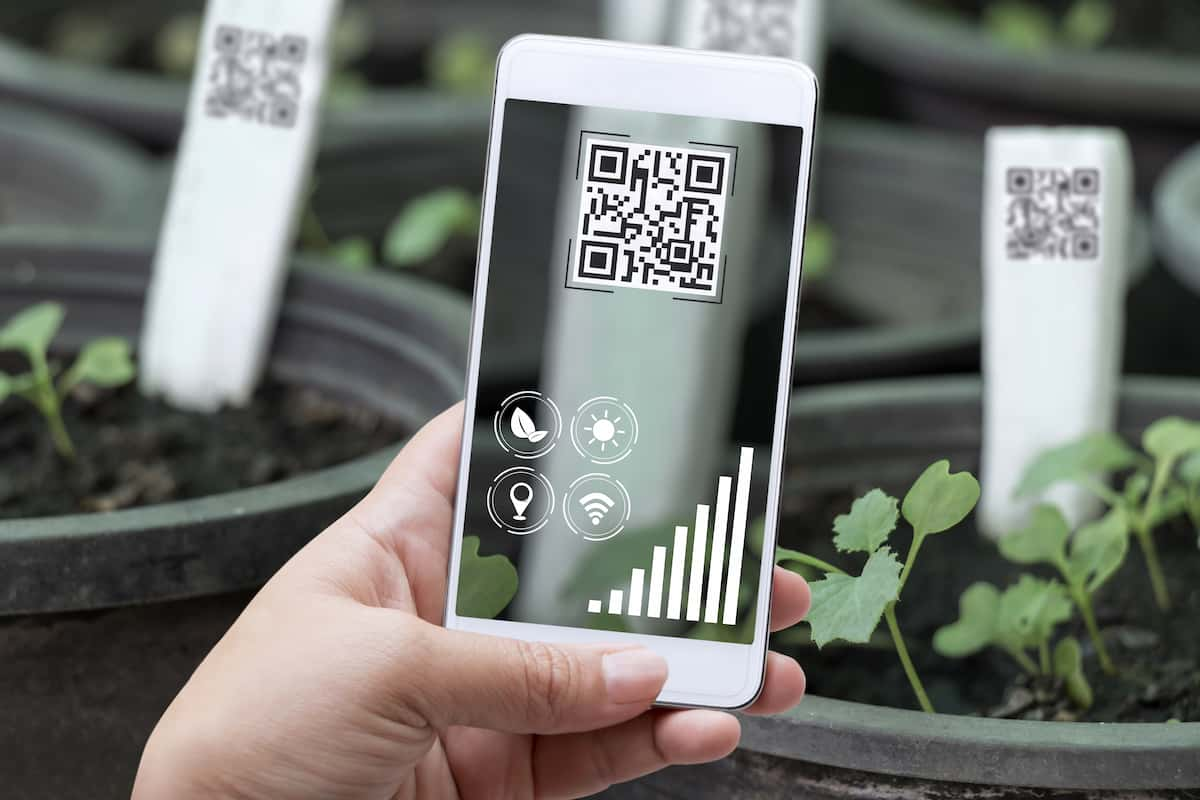
最近は、スマホのカメラの標準機能でQRコードを認識してブラウザで表示されるようになっているのでとても便利です。
現在は画像認識でも検索が出来る技術があるので、QRコードにこだわる必要ないのですが、アプリのインストールが必要なく、スマホの標準機能で可能なQRコードについて解説していきます。
QRコードの作成方法

QRコードの作成方法はとても簡単です。
WebサイトでQRコードを生成するサービスは数多くあります。
その中でも簡単にQRコードが作成できるWebサービスを3つ紹介します。
基本的には、自分のサイトのURLを入力すれば作れてしまうので便利なサービスです。
- QRコード作成【無料】/QRのススメ(無料版は100アクセスまで利用可能)
- QRコード[二次元バーコード]作成 【無料】
QRコードの読み取り

QRコードは、最近のスマホであればカメラモードで読み取れば、そのまま
「ブラウザで開きますか?」
みたいなメッセージがポップアップで出てくるので、特に何かを設定はする必要はありません。
QRコードの貼り付けや埋め込み

QRコードは、Webサイト自体にコーディングで埋め込んだり、画像をWebサイトに貼り付ける事も可能です。
ただ、すいません。
ECサイトの場合はQRコードを活用するイメージが湧くのですが、ブログサイトの場合はあんまりQRコードを埋め込んだり貼り付けておくメリットのイメージが湧きません。
読者がPCでブログサイトに訪問してきていて
- LINE公式アカウントのQRコードを読み込んでもらう
- メルマガなどの登録画面に遷移させる
- YouTubeなどの別管理サイトに移動させる
こんな所になると考えています。
QRコード付きのブログカード作ると楽しい

筆者は最近、コンサルティングよりもブログ記事をひたすら書くことが多くなったので、あまり名刺を頻繁に送付する(デジタル名刺)機会が無くなりました。
けれど、QRコード付きのブログカードをデザイン中です。
LINE公式アカウントを認証済みにすると作成できる、ノベルティにある名刺サイズのかーどがあるのですが、最近はリアルであったときには名刺と合わせて「友だち募集中カード」も渡しています。

上記のようにQRコードを活かしたアイテムって増えているので便利ですね。
筆者の場合、今後はリアル名刺交換するときはQRコードが入ったブログカードとLINE公式アカウントのカードとかにすると思います。
QRコード付きのブログカードはどう作ればいい?
名刺やブログカードのデザインは、印刷用にちゃんとしたデザインテクニックがいるので、最初にココナラ等で、きっちりと仕上げた名刺のデザインをお願いしてしまうのが1番です。
店舗の場合はQRコードをもっと活用したほうが良い
あくまでも一例なのですが、デザートやケーキ屋さんなどには必ずといって良いほど、名刺サイズの店舗の紹介カードがあります。
この時に、「もったいないな」と思うのが、QRコードがない事です。
店舗カードにQRコードがあれば、来店者のリピートに繋がる導線を作り上げるためのスタート地点を作ることが出来ます。
そこから、自分達の場合はどのようなリピートの導線を作って、来店サイクルを作っていくのかを設計していけば、お店の売り上げを上げるための良い循環に向かって進んでいくことが可能になります。
QRコードでプロモーション用のアプリQRコードを作成する
筆者は簡単なWebアプリしか開発したりしないのですが、iOSアプリなどを開発してプロモーションするときにオススメしたいのがロゴ付きQRコードなどのグラフィカルなバッジデザインです。
例えば、App Storeのアプリプロモーションツール[2]では、下記のQRコードのように、筆者の好きなスマホアプリの1つになっている新信長の野望などのアプリ紹介を、下記のように素敵なデザインのQRコードで作れるようになっています。

QRコードの活用方法はアイデア次第でスゴく広がる

具体的な良アイデアは、活用するジャンルやテーマによってスゴく広がりがあります。
最近、筆者がQRコードを活用した事例としては、外交(他VTuberさんのチャンネルでコラボすること等)させてもらったときに、ライブ配信画面にQRコードを表示させてもらったことがあります。
その他、ライブ配信をしているときになど、そのときに遊んでいるアプリゲームへの動線を作る時などに役立ちます。
また、ブログサイトなどでもQRコードを適宜入れていくことで、見せたいコンテンツの導線がスマホアプリ関連の場合だった場合に役立ちます。
YouTubeなどの動画プラットフォームでもWebサービスやブログサイトでも、QRコードはスゴく役立つ技術です。
ぜひ、ブログ運営やYouTubeチャンネルの運営にも活かしていきたいところです。
QRコードに関する脚注
- QRコードは株式会社デンソーウェーブの登録商標です ↩︎
- App Store Marketing Tools(日本語版) ↩︎