YouTubeでは、マイチャンネルの上部にチャンネルアート(バナー画像)という大きなバナーを設置することが可能です。
YouTubeヘルプの正式名称としては「バナー画像」という名称に変わりました。
チャンネルアート(バナー画像)は表示する機器によって表示される大きさが変わるので、どのようにチャンネルアートの中に情報をデザインすればいいのかを解説します。
- チャンネルアートの大きさは最小が横2048px縦1152px以上
- チャンネルアートのデバイス別表示領域ガイドラインを確認する
- チャンネルアートで使用している色によってスマホ画面のチャンネル上部のカラーが設定される
YouTubeチャンネルアートの追加方法
まずは、チャンネルアートを設定する場所へいきましょう。
まず、自分のマイチャンネルへログインしましょう。
- YouTube Studioへログイン
- チャンネルのカスタマイズを選択
- ブランディングを選択
- バナー画像を選択
- 画像をアップロード
この5ステップで登録、または変更が可能です。
バナー画像の設定自体はそれほど難しいモノではないので簡単に設定できます。
本記事の後半でも紹介しているのですが、自分で簡単にYouTube関連のヘッダー画像・バナー画像を作りたい場合はCanvaが便利です。
ただ、YouTubeのブランディングバナー画像はそんなに頻繁に買えるモノではないと思うので、個人的にはココナラとかでプロの方にお願いをして最初から特別な1点モノのヘッダー画像・バナー画像を作成してしまうのも良いと考えています。
それでは、次章からYouTubeのヘッダー画像・バナー画像のデザインプロセスを解説していきます。
YouTubeチャンネルアート(バナー画像)のデザイン
YouTubeチャンネルアート(バナー画像)のデザインは、規格に合わせてピッタリ作るには覚えることが少しだけあります。
この章では、YouTubeチャンネルアート(バナー画像)でよくある4つの質問に答えていきます。
- チャンネルアートの大きさはどれくらいがいいの?
- 画像のファイル形式は何にすればいいの?
- 画像ファイルの容量には気をつけたほうがいい?
- アスペクト比は気にしたほうがいい?
① チャンネルアートの大きさはどれくらいがいいの?
YouTubeで推奨されている解像度(画像の大きさ)は、最小で2048 x 1152になっています。
以前は2560px×1440pxとなっていました。現在も画像の縦横比は変わっていません。
チャンネルアートをデザインソフトで設定する画面のサイズは、2048×1152以上にして作成しましょう。
② 画像のファイル形式は何にすればいいの?
【初心者向け】YouTubeでのサムネイルの作り方と同じになります。
JPGかPNGファイルにしましょう。
③ 画像ファイルの容量には気をつけたほうがいい?
YouTubeのチャンネルアートに使用される画像のサイズ(1ファイルあたりの容量)は6MB 以下となっています。
これについては、先ほど書いた推奨解像度で作ればこの部分は気にする必要はありません。
④ アスペクト比は気にしたほうがいい?
YouTubeで使用する動画用のサムネイルと違い、チャンネルアートは必ずしも16:9にする必要はありません。
2048×1152で表示が最適化される様になっていますので、推奨解像度に合わせましょう。
チャンネルアートを作成する
YouTubeのチャンネルアートは、通常の動画制作の時に使用するセーフティゾーンとは違う形のレイアウト構成になっています。
表示するデバイスや環境によってかなり表示領域が変わるので、最初にガイドテンプレートをダウンロードすることをオススメします。
ガイド情報を確認する
チャンネルアートのデバイスごとの安全表示領域は下記のリンクから確認ができます。
チャンネルアートのデザインで気をつけること
以前はガイドテンプレートがダウンロードできていたのですが、現在はダウンロードできないようです。
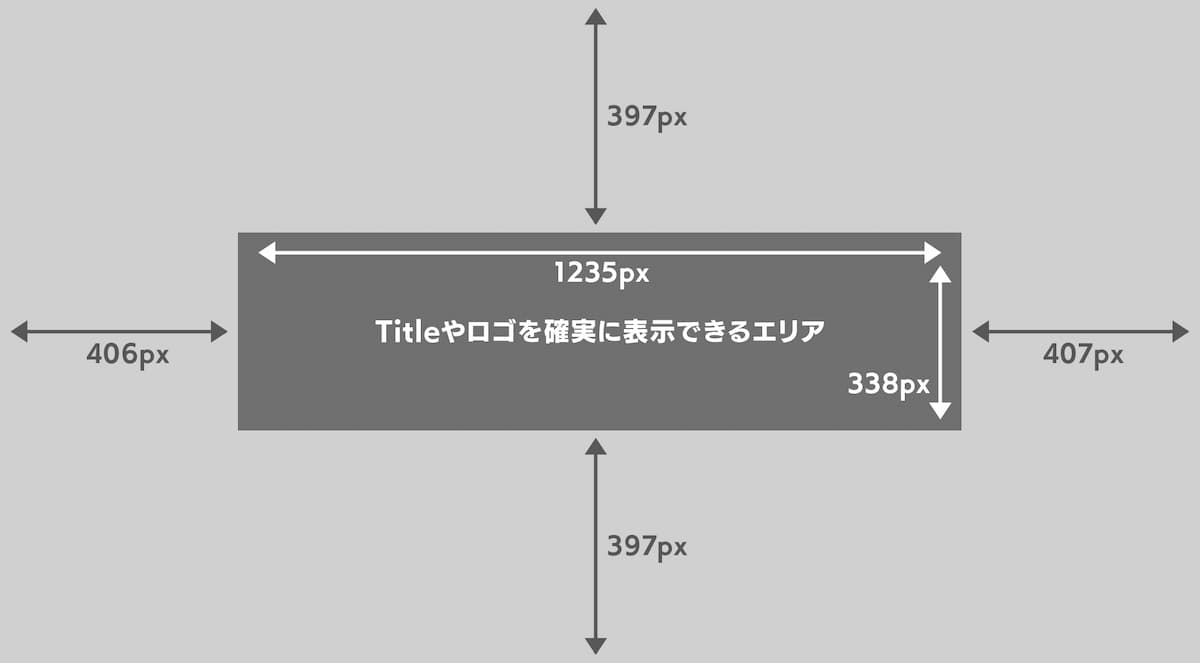
“テキストやロゴの最小サイズにおける安全領域: 1235 × 338 ピクセル。
この範囲外にある画像は、一部のビューやデバイスではカットされて表示されることがあります。”
引用元 : YouTubeヘルプ : チャンネルのブランディングを管理する
と、あるので画像にしてみました。

確実に表示できるエリアはかなり限定的になるので、デザインをするときに要注意です。
確実に表示できるエリアの表示解像度が『奇数』になるので、左右どちらかに1px寄るイメージになります。
ガイドテンプレートのデータを確認するとわかる様に、「TEXT AND LOGO SAFE AREA」の部分に重要なタイトル情報や、ロゴデータを配置しないと、表示する環境によって大事な情報がチャンネルアートの表示領域から外れてしまいます。
また、「TEXT AND LOGO SAFE AREA」領域についても、さらに数パーセント程度の余白を持たせておいたほうが安全です。
チャンネルアートをデザインしてみよう!
チャンネルアートは、自分のチャンネルをブランディングするための重要なデザイン部分です。
是非、力を入れてデザインしたいところですね。
無料で作成する場合
チャンネルアートを無料で作成する場合はCanvaを利用すると便利です。
YouTube用のテンプレートなどもあり、画像素材もアップロードしてデザインすることが可能です。
チャンネルアートを作成してもらう
チャンネルアートの更新頻度はあまり多くないので、ココナラでデザイナーやイラストレーターの方にお願いをして、ハイクオリティーな物を作ってもらうのも有効です。
1,000円くらいからデザインしてくれる方もいて、プロフィールには実績なども載せてくれているので、あとはデザインの好みで決めましょう。
デザイン環境を自分で用意する
Adobeなどのプロ用デザインソフトで制作する環境が一番良いのですが、中々の金額になるので悩むところです。
一応、AdobeCCが安く手に入る方法もあり、下記のデジハリオンラインからAdobeeCCのライセンスを発行してもらうとお得な価格設定でAdobeCC環境が手に入ります。
Adobe(アドビ)マスター講座 |通信講座デジタルハリウッドのAdobeマスター講座
また、最近ではWebブラウザ上でデザインを完結させられるWebアプリケーションも増えてきましたので、いろいろ試してみることもお薦めします。
当社の1番最初のチャンネルアートはこんなデザインでした。
画像データの大きさに対して、ロゴなどがかなり小さく見えますが、スマホなどで表示するとギリギリに治っている感じになります。
YouTubeのチャンネルで使ってきたヘッダー画像・バナー画像の事例
YouTubeのチャンネルで使ってきたヘッダー画像・バナー画像の事例を紹介します。
一番初期は下記の画像です。

続いて2番目。

必ず表示させたい、重要なロゴデザインやチャンネル名が中央に配置されています。
とはいえ、ちょっと堅すぎる感じなので、現在は下記の3DCG系画像をYouTubeチャンネルで利用しています。

下記のYouTubeチャンネルURLから、画像がどういう風に表示されるかの雰囲気を確認することも出来ます。
チャンネルの上部にあるテーマ色(背景色)は変えられる?
自分のチャンネルをスマホなどで表示すると、画面上部のグローバルナビゲーション部分のテーマ色が設定されます。
この色は、チャンネルアートで設定された画像データの色調から自動で選択されるので、もし、気に入らない色が出てくる場合は、チャンネルアートの色調や、色の配色比率を少し変えてみてください。
チャンネルアートはブランディングで重要な要素になるので、定期的に更新をしてクオリティーを上げていきましょう。
最後まで記事を読んでいただきありがとうございました。