ブログサポートをしている中でよく、ALT属性に関する質問があります。
- alt属性(代替テキスト)とは何ですか?
- 画像にどうやって情報を入力すれば良いのですか?
- どのような文字情報をalt属性(代替テキスト)に入力すれば良いのですか?
まとめると、大体この3つに質問を分類することが可能です。
本記事では、Webサイトやブログサイトで使用するサイトコンテンツで画像を利用したときに関係する「alt属性」について実例をもとに解説していきます。
- alt属性とは?
- alt属性への情報入力の仕方
- alt属性を入力するときの文章(テキスト情報)の書き方
alt属性(代替テキスト)とは?

alt属性とは、サイトコンテンツ内、例えばこのブログ記事ページ内で利用されている画像データに以下の3つの意味を持たせることが可能にするテキスト情報です。
- 画像が表示されないときの代替テキスト
- 検索エンジンのクローラーなどに画像内容や意味を提供する
- スクリーンリーダーで音声読み上げ機能を利用したときの画像の内容を伝える
私達が何気なく閲覧しているWebサイトには、写真画像やイラストなどの見えない部分には、「alt属性」というテキスト情報が入力されていて、画像1つ1つが意味を持ってサイト内に埋め込まれているばあいがあります。
Webサイトのテーマや画像を利用して何かの工程を解説したり、ただ装飾として画像を配置しているだけではないサイトコンテンツの場合は、alt属性(代替テキスト)情報をしっかり入力することによって、サイト内コンテンツの品質を上げていくことが可能になりますので、必要に応じてしっかりと入力しておきましょう。
alt属性(代替テキスト)の入力方法

alt属性(代替テキスト)情報をテキストで入力する方法には、いくつかの方法があります。
- alt属性(代替テキスト)をHTMLで入力する場合
- WordPress等のCMSを利用している場合
- カスタムHTMLなどでバナー画像などを埋め込んでいる場合
これらの入力方法について1つずつ解説していきます。
① alt属性(代替テキスト)をHTMLで入力する場合
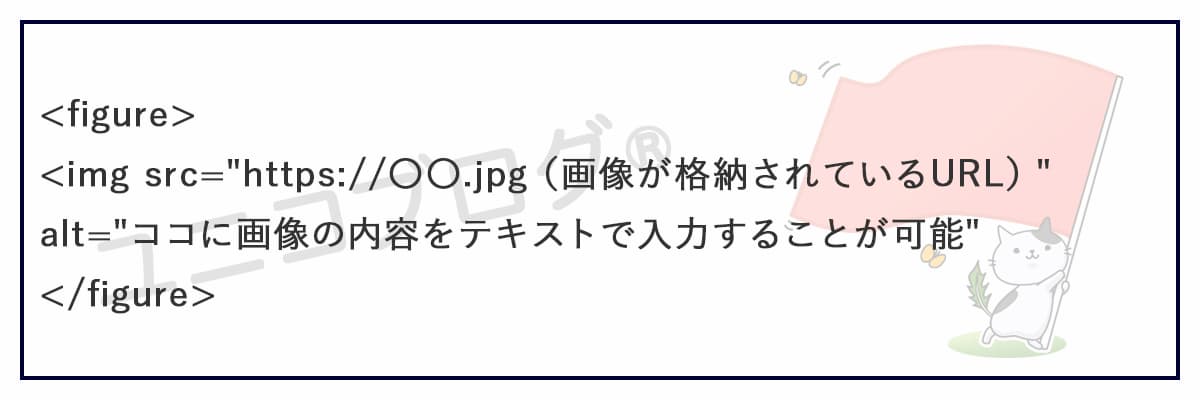
alt属性(代替テキスト)をHTMLで入力する場合、いろいろな記述方法がありますが、一例として、1つ上の見出しの画像を実例として解説すると

このような感じで記述されて画像が配置されています。
その中には、alt属性(代替テキスト)として
alt属性= ノートパソコンを利用してHTMLでコーディングをしているところ
と、テキスト入力されています。
② WordPress等のCMSを利用している場合

WordPressなどのCMS(コンテンツマネジメントシステム)を利用している場合は、サイトコンテンツを作成するときに画像を埋め込むと、設定(ブロックや画像プロパティ)部分に「altテキスト」の入力が出来るフォームが表示されるので、それほど苦労はないと考えています。
③ カスタムHTMLなどでバナー画像などを埋め込んでいる場合

サイトを収益化するために、アフィリエイト広告等のバナーを埋め込んでいる場合があると思います。
基本的にアフィリエイト広告の広告コードは、改変することを禁じています。
ただ、Google検索セントラルの「進化する nofollow – リンクの性質を識別する新しい方法」では、スポンサーリンクの場合は
リンクに間違った属性を使用するとどうなりますか?
その逆は問題です。明らかな広告リンクやスポンサー リンクには、上記のとおり
Google検索セントラル|進化する nofollow – リンクの性質を識別する新しい方法sponsoredかnofollowを使用してください。おすすめはsponsoredですが、nofollowでも問題ありません。
と説明されています。
筆者の場合、各ASPに広告コードの改変についての質問を送って都度確認をしています。
- rel=”nofollow”から属性を変更しても問題ないか?
- 広告コード内のalt属性内にテキスト情報を入れても問題ないか?
- 問題ない場合のalt属性(代替テキスト)として入れる情報の確認
これらを、運営するWebサイトのASP広告によっては確認しています。
alt属性を入力するときの文章(テキスト情報)の書き方

alt属性(代替テキスト)のテキスト入力はどのようにすれば良いのか、いくつか事例を紹介したいと思います。
画像を飾りや装飾だけで利用する場合
画像をサイトコンテンツを彩る画像コンテンツとしてだけ利用する場合については、alt属性に対する言及はあまり見かけませんが、画像検索でインデックスされて検索結果に表示されることを望む場合はalt属性(代替テキスト)によるテキスト情報の入力は推奨されています。
alt属性(代替テキスト)にテキストを入力する時の事例

例えば、上記画像の場合は下記のようにalt属性(代替テキスト)内にテキストで記述されています。
alt属性 = alt属性(代替テキスト)にテキストを入力する時の事例
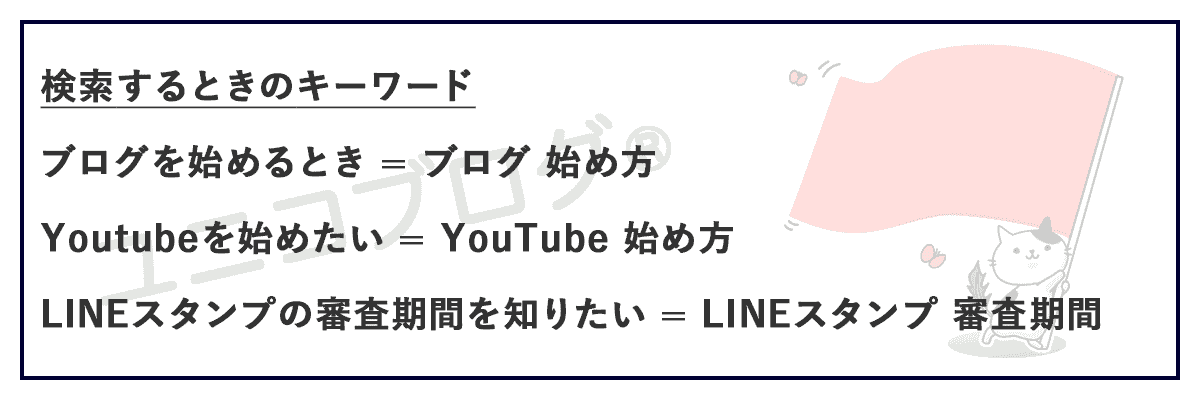
画像に複数の要素があるときのalt属性(代替テキスト)入力事例

上記のように、画像の中に複数のテキスト入力要素があるときは以下のように入力しています。
検索するときのキーワード
ブログを始めるとき(キーワードの例)ブログ 始め方
Youtubeを始めたい(キーワードの例) YouTube 始め方
LINEスタンプの審査期間を知りたい(キーワードの例)LINEスタンプ 審査期間
と、alt属性(代替テキスト)で入力しています。
このほかに、風景や人が何かをしている時の情景などを画像に利用することも多いかと思います。
その場合は、画像の内容をそのまま文章として表現します。
下記画像の場合、補足のテキスト情報として画像の中にalt属性(代替テキスト)として入力をします。

alt属性(代替テキスト)= クラウドシステムをイメージしたオブジェが置いてある部屋
上記のようなalt属性(代替テキスト)が画像の中にテキスト情報として埋め込まれています。
基本的にはCMSを利用してalt属性(代替テキスト)の入力欄に画像の情報を入力する

筆者の場合、Webアプリ運用以外でサーバーを利用する場合は、CMSとしてWordPressを簡単にインストールできる高機能で高速サイト表示が可能なレンタルサーバーを借りて、Webサイトを作成してしまいます。
『例えば、当ブログ(ユニコブログ®)の場合は、ConoHa WINGレンタルサーバーです。』
画像を挿入したら、画像ブロックにあるalt属性(代替テキスト)を入力するフォームにテキストを入力するだけなので、あまり苦労なくサイトコンテンツのコンテキストをしっかりと入力できます。
これからは、検索エンジンのクローラーも画像とコンテンツの関連性や内容を理解できる精度が上がっていって、検索エンジンのクローラーに関してのalt属性(代替テキスト)がもつ重み付けは減っていくのかもしれないのです。
けれど、スクリーンリーダー機能(音声読み上げ機能)を利用したり、画像が表示されないときなどにalt属性(代替テキスト)内に入力された情報は、画像の代わりに情報を保管してくれる大事なコンテキストに役立つので、ちゃんと入力していきたいところです。
最後まで読んでいただきありがとうございました。