LINEスタンプのデザインを始めるとやってみたくなるのが「アニメーションスタンプ」ですね。
しかしアニメーションスタンプは作り方が少しややこしく、手を付けてみるのが億劫になることが多いです。
今回は、アニメーションスタンプを簡単に作った事例を交えながら書いていきます。
- LINEアニメーションのスタンプの準備の仕方
- LINEアニメーションスタンプの基本的な情報
- アニメーション作成の準備
LINEアニメーションスタンプの作り方
LINEアニメーションスタンプの作り方はとても簡単です。下記の手順で行うことができます。
- アニメーションのコマ出しを行う
- アニメーションで動く部分のパーツレイヤーを分ける
- アニメーションにするためのファイル管理構造を作る
- アニメーションソフトで制作開始
- アニメーションファイルの連続静止画を書き出す
- 各静止画を圧縮する
- 圧縮した静止画をAPNG変換ソフトで加工する
これだけの動作で完了です。
時間はかかるけどできた時の感動は大きい
LINEアニメーションスタンプは、ステップとしてはそれほど難しいものではないのですが、作る手間はものすごく大きいです。
それでもコツコツ作っていき、出来上がった時の感動はとても大きいものです。
少しずつでも作成していき、チャレンジしてみることをお薦めしています。
私たちも、LINEアニメーションスタンプの第2段を制作中ですが、動きのたくさんあるアニメーションを作成するのはとても時間がかかっています。
そこで生まれた制作ノウハウなどは、また情報共有をしていきます。
今回の記事では、私たちが作成したLINEアニメーションスタンプ第1弾をベースに解説していきます。
どんなフォーマットなの?
LINEのアニメーションスタンプは「APNG」というフォーマットで作成されています。
「APNG」形式の作り方については後述していきます。
解像度は?
アニメーションスタンプの販売には、3つの素材形式が必要です。
メイン画像
横240x縦240ピクセルの.png(APNG)方式が必要です。
トークルームタブ画像
横96x縦74ピクセルの.png(静止画1枚のみ)で大丈夫です。
アニメーションスタンプ画像
横320x縦270(最大)ピクセルの.png(APNG)方式が必要です。詳しい内容については後述していきます。
販売個数は?
アニメーションスタンプは、8個、16個、24個の中から販売個数を選択できます。
価格は?
価格は
- 250円
- 370円
- 490円
- 610円
から選択可能です。
アニメーションスタンプを制作する環境
まずは、アニメーションスタンプを制作する環境を紹介します。
Adobe Photoshop(スタンプデザイン)
私たちの制作環境は「Adobe Photoshop」になりますが、他のペイントツールでも全然問題はありません。
今回は、Adobe Photoshopベースで説明していきますが、現在はそれほどレイヤー構造も変わらないです。
Adobe Animate(モーション付け)
理想としてこのソフトがあるとアニメーションの手法によってはかなり楽になりますが、Adobe Photoshopや、他のアニメーションソフトでも問題はありません。
今ではフリーソフトで「AnimeEffects」というとても素敵なソフトもあります。
Pngyu(PNGデータの圧縮)
PNGデータを圧縮するソフトです。
圧縮設定をして一括で複数フォルダごと圧縮作業ができるのでとても便利なソフトです。
アニメーションスタンプは1コマの容量が300KB以内と定められているので、容量の調整を手動でやると大変なので、大変助かるソフトです。
APNGb(APNG形式への変換)
アニメーション用に作成された連番PNGを一つのファイルにまとめてくれるソフトです。
これが「APNG」形式に変換してくれるソフトです。
他のWebサイトなどで不具合が確認されていますが、不具合の検証をとり、私たちはこのソフトを使用しています。
普通に流れ作業で使用するには問題なくアイテム登録できています。
アニメーションスタンプを作る
それでは、アニメーションスタンプの制作に入っていきましょう。
今回は初心者向けなので、難しいアニメーションではなく、簡易的に作成可能なモーション付けのみを解説していきます。
ファイルの準備
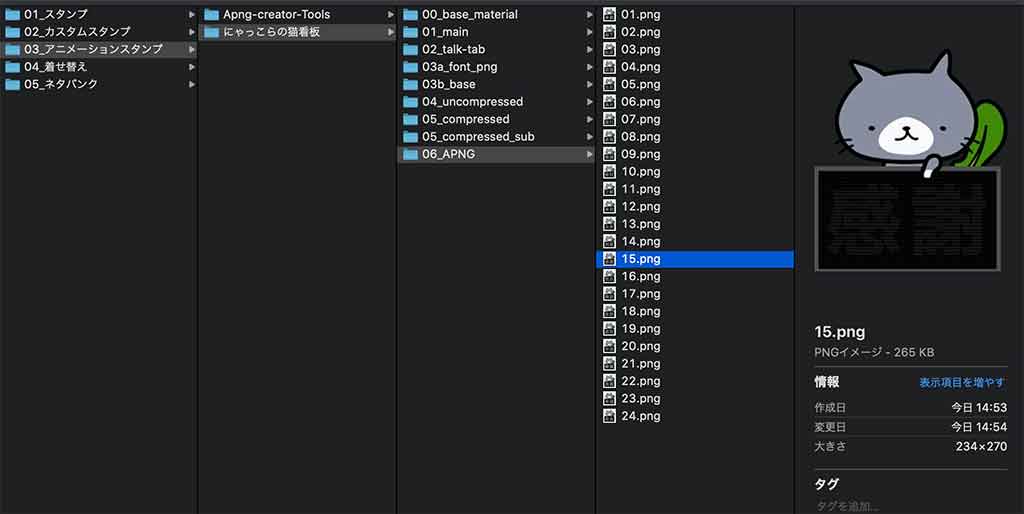
アニメーションスタンプは、通常より工程が多いので出力されるファイルの管理が煩雑になりがちです。
デザインする内容によって少し構造は変わりますが、私たちは下記の画像のようにデータの管理をしています。

デザインするスタンプの種類を分けておく
LINEスタンプはいくつものラインナップがあるので、フォルダでデザイン種別を分けてあります。
デザイン種別に応じたツールとスタンプフォルダを同一階層に入れておく
デザインする種類によって使用するツールが違うので、種別ごとにツールとスタンプ作品のフォルダをまとめてあります。
工程順にフォルダを作っておく
アニメーションスタンプは通常よりも工程が多いので、進めていく順番ごとにファイルを作成してあります。
- 元素材(アニメーションに使うパーツやデザイン素材)フォルダ
- 登録する「メイン画像」フォルダ
- 登録する「トークタブ画像」フォルダ
- アニメーション制作に使用するベース素材種別フォルダ
- 圧縮前のPNGファイル格納フォルダ
- 圧縮後のPNGファイル格納フォルダ
- 圧縮調整する時のサブファイル格納フォルダ
- 「APNG」を格納するフォルダ
ここまでの準備はできたでしょうか。
次の記事では、実際のアニメーションスタンプ作成に入っていきます。
アニメーションの制作には、Adobe CC環境があると効率がいいのですが、普通にライセンスを購入するとちょっと高いですよね…。
けれど、下記の講座受講を受けると付いてくるAdobe CCライセンスはお得な価格になります。
講座とAdobeCCの両方合わせても、普通にAdobeCCを買う金額より安いのはかなりお得です。
Adobe(アドビ)マスター講座 |Web、CG、映像、プログラミングの通信講座デジタルハリウッドのAdobeマスター講座の申込
合わせて、アニメーション制作に役立つリンクも紹介しておきます。
Adobe CCで制作するためのお役立ちリンク
最後まで記事を読んでいただきありがとうございました。
アニメーションスタンプは売れるの?
筆者も1つだけアニメーションスタンプを販売しています。
文字が点滅するだけのもの凄くシンプルな「ねこ看板」という作品なのですが、長い機関、ちょこちょこと売れ続けています。
アニメーションスタンプは制作負荷が大きい分、リリースされる数は少ないため、売れやすい傾向があります。
最近はAdobeのアニメーターツールなどでだいぶ手間が省ける用事なってきたので、チャレンジしてみる価値はありです。




