カラム(column)は、Webサイトのデザインだけでなく、雑誌や紙媒体などにも出てくる「段組み」のことです。
もともと、カラムとは「縦方向や垂直方向」の部分のことを示しているのですが、Webサイトのレイアウトを語る上で欠かせない、要素の一つです。
実際にカラムは、Webサイトの見やすさや、使いやすさに関わる重要な要素であり、カラムの設定によって、Webサイト全体の印象はガラリと変わります。
そこで、この記事では、Webサイトをこれから作る方や、デザイン初心者の方に向けて、以下の内容について分かりやすく解説していきます。
- カラムとは何か
- Webサイトの構成でカラムが重要な理由
- Webサイトに最適なカラムの数
この記事を読むことで、カラムとは何か。
Webサイトの構成で重要な、カラム数まで理解できるようになります。
Webサイトを作る前に、ぜひカラムについて理解を深めておきましょう。
関連記事:WordPressテーマでシンプルなサイトデザインが出来るお気に入りのテーマについて実例を交えて紹介
1.Webサイトでよく聞くカラム(column)とは?

Webサイトで良く聞くカラムとは、英語でカラム「column」と書きます。
英語の発音では「コラム」が近いのですが、コラムというと、日本では読み物のイメージが強いかもしれません。
このため、デザイン業界では「カラム」と呼ぶようになりました。
WebデザインやIT用語におけるカラムとは、以下のような意味で使用されています。
カラム(column)とは?
“カラムとは、ワープロソフトやテキストエディタにおける、文字の位置やデータの長さを表す単位のことである。あるいは、表計算ソフトにおける、表の縦方向に並ぶ列(フィールド)を表す単位のことである。ワープロソフトやテキストエディタの場合には、カラムを半角文字単位で扱うことができる。”
出典元:カラム(カラムとは)より一部抜粋
カラム(column)は縦の列を指すのに対し、横の列はロー(row)と呼んで区別しています。
カラム(column)とロー(row)は、ワープロやテキストエディタで「文字の位置、データの長さ」を示すのにも使われています。
WEBデザインでは、直接関係する部分ではありませんが、WEBデザインとプログラミングは無関係ではありません。
実際にプログラミングを学ぶ上で、知っておくと役立つ概念です。
このため、本項ではコラム(column)とロー(row)の違いを簡単に解説しておきます。
1-1. 縦の列(column)
コラム(column)は、縦の列を指しています。
Excelなど、表における「列」をイメージすれば分かりやすいでしょうか。
実際にカラムは、コンテンツ上で縦方向にある帯のような部分を表しています。
1-2. 横の列(row)
ロー(row)は、コラム(column)に対して「横の列」を指しています。
例えば、ソフトウェアプログラムのディスプレイや操作画面上に、データを表形式で表示する場合には、縦に並べたデータをカラム、横に並べたデータをロウと呼んで区別しています。
もともと、カラムとは行列表の「行」のことを指しているのですが、それ以外のIT用語としての意味としては、データベースにおける「データ要素」のことを指すこともあります。
なお、プログラミングの分野では、ある種のデータを順番に並べた構造を
- 数列
- 文字列
- バイト列
- ビット列
等と呼んでいます。
このようにカラム(column)には、様々な意味が含まれているのですが、この記事では、「Webサイトのレイアウト」に焦点を絞って解説していきます。
2.ホームページの基本構成(レイアウト)

ここからは、Webサイトの構成に必須のカラムについて詳しく解説していきます。
カラムはウェブサイトやブログのデザインはもちろん、雑誌やチラシなど、様々な媒体やコンテンツに使われています。
実際にホームページの基本構成で、カラム(column)数の設計や検討は、Webサイト運営に欠かせない存在となっています。
カラムの設計で、Webサイトを成功へ導けるのか、は決まるといっても過言ではありません。
このため、Webサイトを設計するときには、サイトデザインの初期段階で、カラムの大きさや数などを決めていくパターンが多いです。
例えば、Webサイトにおける
- 1カラム
- 2カラム
- 3カラム
などは、どのようなレイアウトかご存じでしょうか。
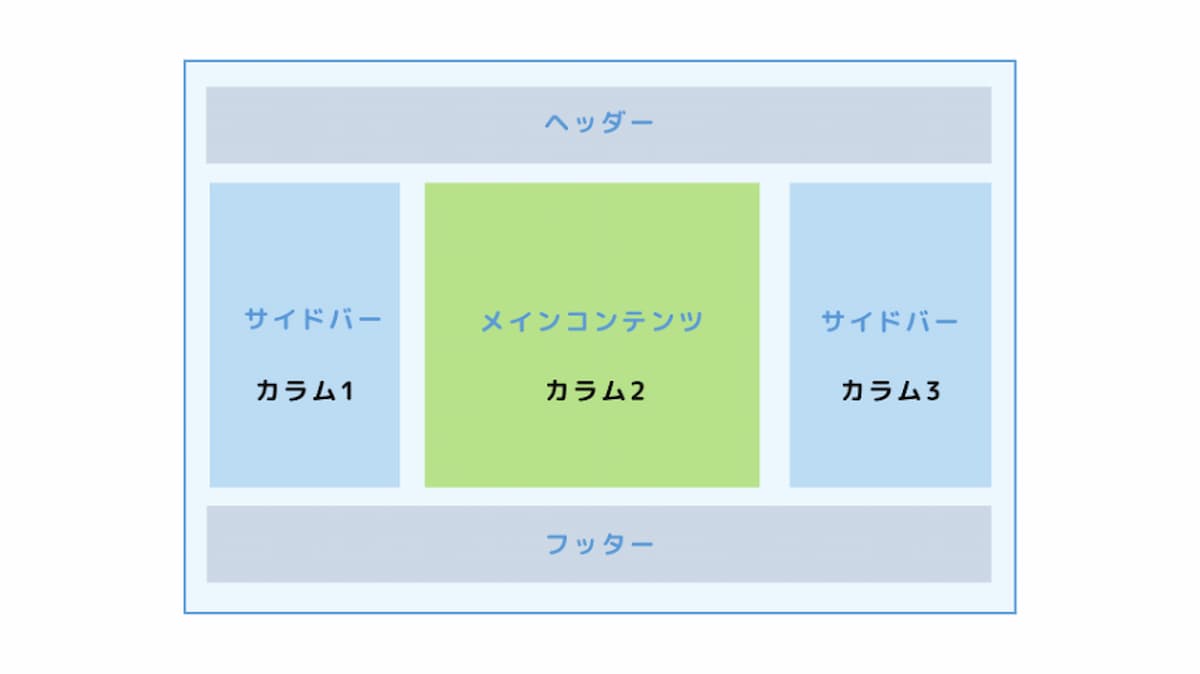
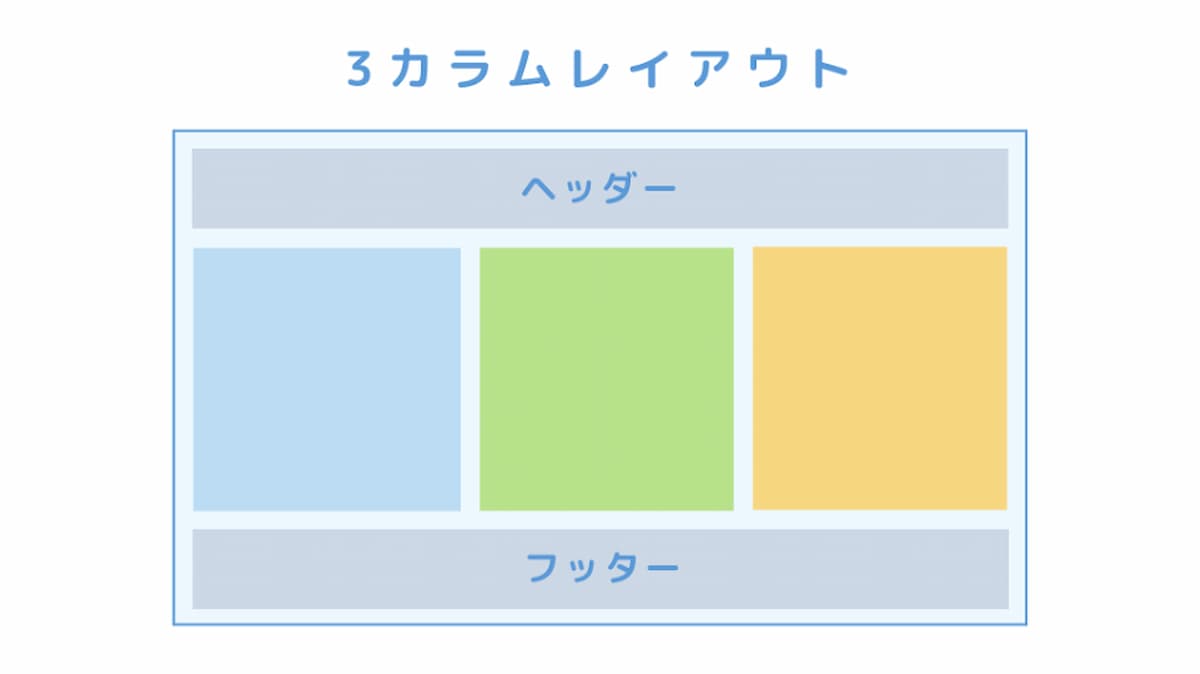
ここで、カラムの例をご紹介します。

上の画像のように、縦の部分を構成するのがカラムです。
上の場合は3カラムのサイトデザインということが分かりますね。
カラムはWebサイトやデザインにおける、骨格のようなもので、ここに、様々な文章や写真、動画のほか、コンテンツを盛り込んでいく流れとなります。
3.カラム数とは?

カラム数は、Webサイトのデザインに欠かせないカラムの数を指しています。
カラムの数ですが、最もメジャーなのが、2カラム、3カラムといった段組みです。
そして、当ブログ(ユニコブログ®)の場合は1カラムとなります。
この記事の最初に紹介しましたが、ホームページ(HP)やWebサイトに欠かせないカラムとは、「列」を意味しており、ホームページ上に縦に並んだ要素のことをいいます。
この要素の数を「カラム数」といい、私たちは通常1から3カラムのバリエーションを使い分けているのです。
実際にカラムの数によって、デザインの見栄えは非常に異なります。
ここでは
- 1カラム
- 2カラム
- 3カラム
で、Webサイトの印象がどのように変わるのか解説したいと思います。
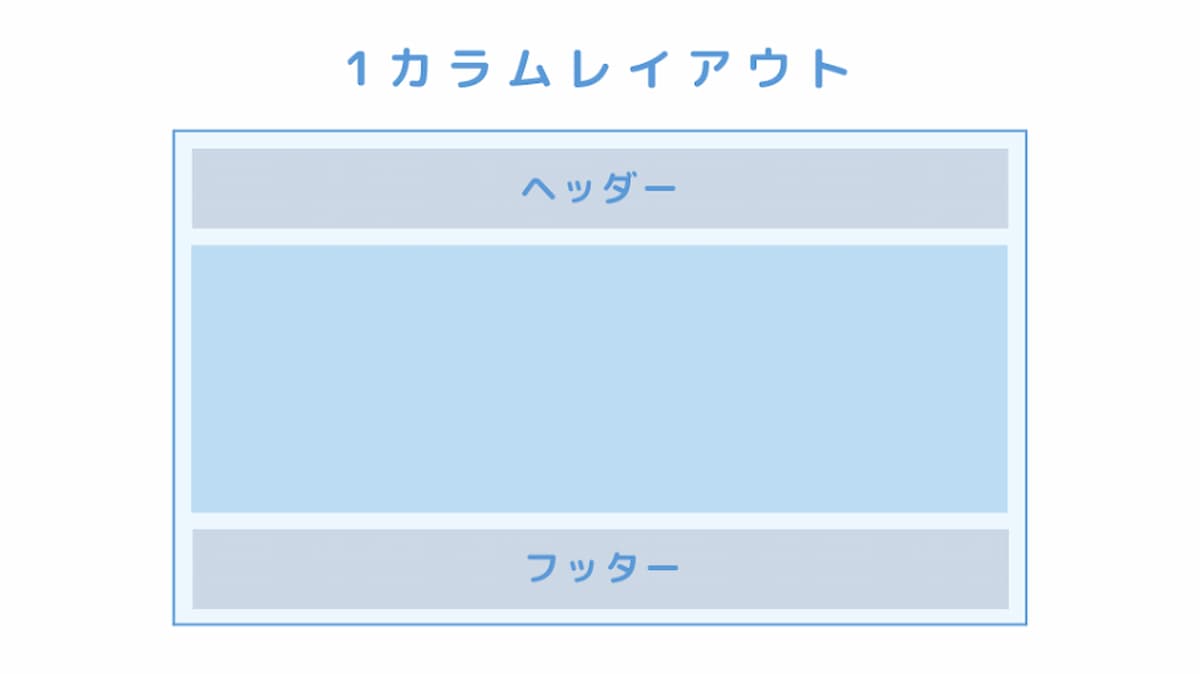
3-1. 1カラムレイアウト

1カラムレイアウトは、上の画像のように、サイドバーのない構成を示しています。
サイドバーとは、Webサイトの右側または左側に必ず表示される「縦長の領域」のことです。
例えば、有名なWebサイトを開いてみてください。
多くのWebサイトでは、サイドバーに様々なメニューが並んでいることが確認できます。
1カラムはこのサイドバーが無いという、特徴あるレイアウトです。
1カラムは、見た目のインパクトが大きいため、特定のサービスや商品を際立たせたり、説明に集中してもらいたい、このほか、目的によって、そのサイト部分を目立たせたい時に採用されています。
また1カラムは、モバイルでの表示に優れたレイアウトであり、特にスマートフォンサイズの端末を意識したレイアウトで重宝されています。
1カラムは表示領域が限られるのですが、スマートフォンやタブレットを意識したデザインとして相性が良いです。
スマートフォンのように、レスポンシブデザインへの配慮をしたサイトの多くが1カラムのレイアウトで制作されています。
例えば、当ブログ(ユニコブログ®)の場合、スマホで当ブログを見たときと、PCなどの大きな画面で見たときの、見た目を統一したいということもあって、すぐにサイトデザインが出来るように、WordPressというCMSで利用可能なSTORK19という、Webサイトデザイン用のテーマを利用して、1カラムにしています。
なお、デスクトップ画面で2カラムや3カラムを使っているサイトでも、スマートフォン画面では、1カラムでコンテンツ表示しなければならないのが、現在の共通認識であり、SEOにおいても重要な考え方です。
また、すべてのデバイスで1カラムを採用すると、例えば、サイトデザインを担当しているデザイナーが、サイトを修正しやすい上に、スマートフォン画面とデスクトップ画面で「ミスマッチが起こりにくい」といった利点もあります。
| 1カラムレイアウトの特徴 |
|---|
| 特徴 |
| 読み手にとって、ページの情報に集中できるレイアウト |
| メリット |
| 画面に統一感が生まれる |
| デメリット |
| 他のコンテンツを探しにくい |
| 特に向いているジャンル |
| 商品やサービスの紹介や、キャッチコピーを前面に出したLPなど |
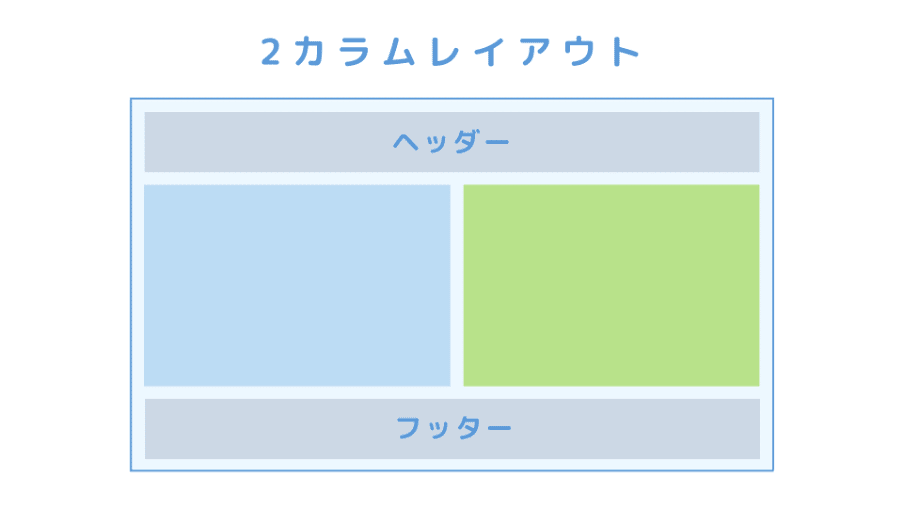
3-2. 2カラムレイアウト

2カラムレイアウトは、2つのカラムを配置しています。
全体の構成は、横長のデスクトップ画面の特性に合わせたレイアウトです。
2カラムのコンテンツは見やすく、操作しやすいボリュームで制作できるため、サイトデザイナーにとって扱いやすいレイアウトになっています。
実際にメインメニューとサイドメニューを並べて表示することで、ユーザーがサイト内のどこにいるのかを把握しながら、サイトを回遊できるというメリットがあります。
また、他のコンテンツへのリンクが常に表示されているため、サイト内の移動もスムーズです。
PCでは2カラム、スマホで見た場合は1カラムになる、筆者が制作したWebサイトの実際の例として、毎日が記念日ブログ®などがあります。
さらに、メインメニューとサイドメニューの幅は、狭すぎず広すぎず、コンテンツに対して自然に適切な長さになっており、多くのWebサイトで採用されています。
| 2カラムレイアウトの特徴 |
|---|
| 特徴 |
| 見せたい情報やコンテンツを分けて、効果的に盛り込むことができる |
| メリット |
| 情報検索がしやすい、サイトの回遊率が上がる設計をしやすい |
| デメリット |
| 情報が多くなるので、メインコンテンツへの集中が分散する |
| 特に向いているジャンル |
| 情報サイト、ブログサイト、ECサイトなど |
3-3. 3カラムレイアウト

3カラムレイアウトは、名前の通り3列に配置をしたデザインのことです。
サイトの土台や骨格を決める上で、カラムは重要な役割を担っていますが、カラムは多く詰め込むと「盛り込みすぎた」印象のデザインになってしまいます。
もちろん、カラム自体は、4列、5列と増やすこともできますが、画面に収まるようにレイアウトすることを考えると「3列が限界」というのが、Webサイトを作る上での共通認識とされています。
| 3カラムレイアウトの特徴 |
|---|
| 特徴 |
| 情報やコンテンツを一画面上で多く紹介することができる |
| メリット |
| 多くの情報を詰め込むことが出来るので、読者の関心を多く引くことができ、サイトの滞在時間が長くなる |
| デメリット |
| 情報が多すぎると、メインコンテンツへの集中が分散することもある |
| 特に向いているジャンル |
| キュレーションサイト、マガジンサイト、トレンドブログなど |
このように1カラム、2カラム、3カラムまで紹介しましたが、どのレイアウトが最適なのか、実際に自分でスマートフォンやタブレットを使い確認をしながら調整をするというのが、失敗の無い「カラム数検証」の方法になります。
【補足】エクセル(Excel)のカラムとは?
例えば、エクセル(Excel)でもカラムがあり、柱状に並んだセルのことで、縦方向のセルをまとめて「カラム」と呼んでいます。
ExcelにはCOLUMN関数と呼ばれるものがあり、指定した列の指定したセルの計算を行うときに使われています。
COLUMN 関数とは?
“COLUMN 関数は、指定された列の列番号を返す セル参照。 たとえば、列 D は 4 番目の列なので、数式 =COLUMN(D10) は 4 を返します。”
出典元:COLUMN 関数(Microsoft公式サイト)より一部抜粋
今回の記事では、Webサイトのデザインに焦点を当てているため、Excelにおけるカラムの詳細は省きますが、COLUMN関数があるように横軸の計算を行う、ROW関数と呼ばれる関数も存在しています。
なお、Excel関数の詳細が記載されたMicrosoftの公式サイトにて確認できます。
4.Webサイトの縦と横の使い分け

Webサイトの縦と横の使い分けですが、横型メニューはヘッダー画像の下に水平にコンテンツが配置されます。
一方の縦型メニューは、ページの左側または右側に垂直にコンテンツを配置します。
横型メニューは、メニューはページの上部に配置され、テキスト用のスペースが十分に確保されます。
スクロールしなくても、メニューがひと目で分かり、サイトの構成が把握しやすくなります。
また、縦長のメニューと併用することで、サブメニューの展開がしやすくなるのも横型メニューの大きなメリットです。
ただし、横型メニューは画面の横幅に制限があるため、コンテンツ量が多いサイトや将来的に拡張する可能性が高いサイトには向いていません。
5.Webサイトの一般的なカラム数

記事の冒頭でも述べましたが、Webサイトの一般的なカラム数については、まだ、2カラム、3カラムが主流になっています。
しかし、近年スマートフォンなどのモバイル端末への対策として、1カラムのデザインが普及し、Webサイトのデザインに統一性出るようになって、段々と一般的になってきました。
このほか、ECサイトの多くは、商品ページに2カラムデザインを採用しています。
総合的に見て、2カラムデザインは「無難」かつ「最適」な選択肢となっており、PC版サイトなどの多くが2カラムのレイアウトで制作されています。
このほか、商品数が多いサイトや、伝えたい内容が多い場合、ページについては、3カラムが最適な場合もあります。
なお、カラム数を変えることで、直帰率やコンバージョンが改善されることもあれば、悪化することもあります。
このため、各サイトのコンテンツとユーザビリティのバランスを考えてレイアウトを決めることが重要になってきます。
6.Webのカラム|よくある質問

最後に、カラムについて「よくある質問」を集めてみました。
6-1. シングルカラムとは何ですか?
1列=1行のレイアウトのことで、シングルカラムのことです。
近年、ナビゲーションに利用できるデバイスの増加やレスポンシブレイアウトの普及により、1カラムのレイアウトが一般的になっています。
1カラムのレイアウトは、メインコンテンツ情報を1ページの中で集約できるため、ユーザーはコンテンツに集中でき、他の情報に気を取られることがありません。
複数のデバイス(PC、スマートフォン、タブレットなど)で同じように制作できるため、マルチカラムレイアウトに比べて構成やデザイン、コーディングのスピードアップができます。
6-2. マルチカラムとは何ですか?
マルチカラムとは(2列または3列)のカラムを持つレイアウトで、2カラムと3カラムのレイアウトがあります。
2カラムレイアウトは、ECサイトによく使われます。
カテゴリが多く、情報量が多いサイトに向いています。
また3カラムレイアウトは、同じく情報量が多いサイトに向いており、企業サイトやニュースサイトなどに多く使用されています。
6-3. 自サイトにどのカラム数が合っているのか分かりません
カラム数を決めるのが難しい場合は、バックアップを取った上でいくつか、デザインのシミュレーションをしてみましょう。
CMSに付属しているプレビューなどの機能を使えば、カラムのレイアウトに合わせて、どのような印象やデザインになるのかが事前確認できます。
またサイトの目的を明確にし、サイトの目的に合ったカラム数(本記事の第3章にて解説)を選ぶと失敗をしません。
6-4. モバイルフレンドリーになるカラム数は?
近年ではパソコンよりも、スマートフォンで検索をする人が増えていることから、Googleも検索において「スマートフォンでの見やすさ、使いやすさ」を重視するようになりました。
モバイルフレンドリーは、検索結果に関わる重要な部分であり、モバイルユーザーの閲覧のしやすさを評価したものです。
モバイルフレンドリーのサイトは、ユーザー目線で作成されたサイトとして、集客などの部分においても重要な項目と言えます。
このモバイルフレンドリーは、2015年からGoogle検索で用いられるアルゴリズムのひとつとして実装されました。
自らのサイトがモバイルフレンドリーかどうかは、Googleのモバイルフレンドリーテストページで確認ができます。
6-5. インパクトのあるカラム数は?
サイドバーが無いという点で、1カラムのデザインがおすすめできますが、画面が長くなってしまうので、離脱率などに注意しながらコンテンツのレイアウトを考える必要があります。
情報量が多いサイトの場合、どうしても画面下までのスクロール時間が長くなります。
せっかく作ったWebサイトやブ、ログの離脱率が高くならないよう、縦長の部分が極端に長くなりすぎないよう注意したほうが良い場合があります。
7.Webサイトで扱うジャンルやユーザーの属性に合わせてカラム数を決めていく

今回は、Webサイトに欠かせない要素「カラム(column)」について解説しました。
- Webサイトデザインのカラム数には、1カラム、2カラム、3カラムなどのレイアウトがある。
- モバイルフレンドリーにするために、1カラムで統一するWebサイトも増えてきている
- 各ページに共通して見せたい情報があるなど、報量が多い場合は、2カラム、3カラムにする
カラムの数は、Webサイトのデザインを決定付ける重要な部分であり、カラムの配置によってサイトの回遊率や離脱率なども変わってきます。
どのような動線でユーザーに見てもらうのか、計画を立ててからカラムやWebサイトの構成を考えるようにしましょう。
8.Webサイトの「カラム」に関連する記事
ユニコブログ®では、Webサイト制作やブログ運営を含めて、様々な情報発信をサポートするブログ記事を作成しています。
下記の記事もお役に立てば幸いです。



