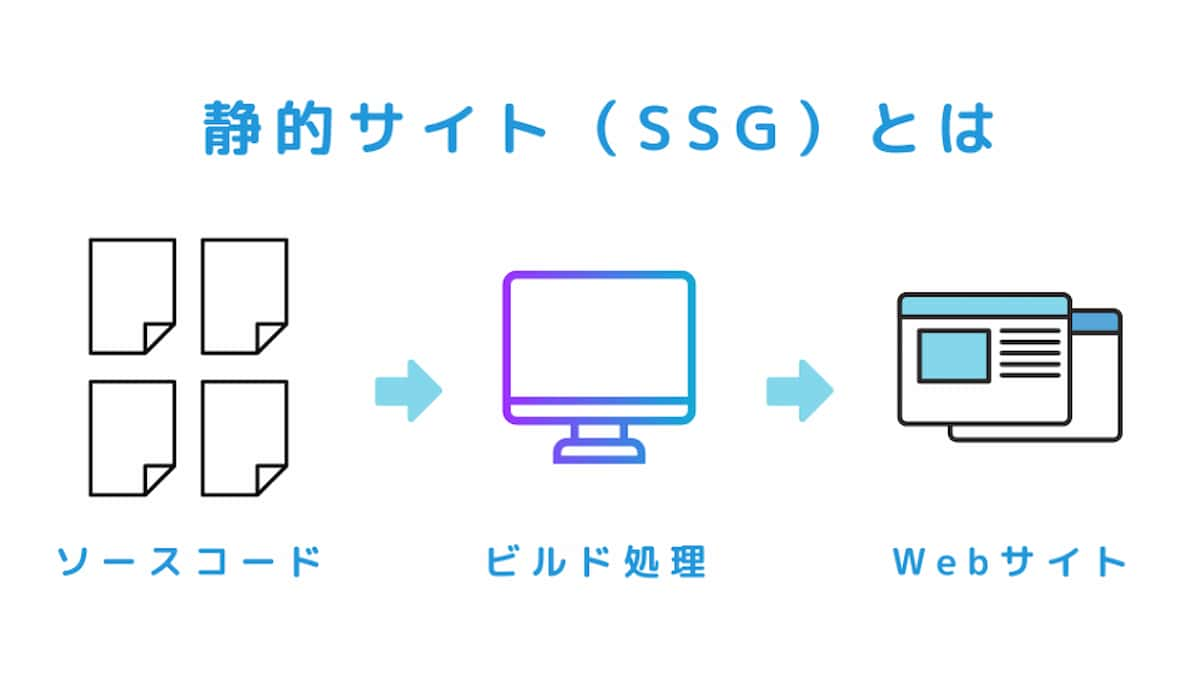
静的サイトジェネレーター(SSG)とは、その名の通り、静的なHTMLで構成されたWebページを生成してWebサイトを作成するツールのことです。
静的サイトジェネレーター(SSG)と同じく、Webサイトの管理やページの生成を行うコンテンツ管理システム(CMS)がありますが、初めての方にとっては、どちらも馴染みのないものかもしれません。
そこで、この記事では「Webサイトを作るのが初めて」の方までを含めた、現在、web技術に関する勉強中の方に向けて、静的サイトジェネレーター(SSG)の仕組みを分かりやすく解説します。
- 静的サイトジェネレーター(SSG)とは何か?
- 静的サイトジェネレーター(SSG)の特徴
- 静的サイトジェネレーター(SSG)の導入例など
この記事を読むことで、静的サイトジェネレータの仕組みや特徴、実際にどのようにして導入されているのかが分かります。
また、SSGの解説と合わせて、用語として、よく出てくるコンテンツ管理システム(CMS)との違いについても理解できます。
Webサイトをこれから作成される方は、ぜひ参考にしてみてください。
関連記事:【保存版】サイト構成の設計完璧ガイド!SEOに強いサイトを作ろう!
1.静的サイトジェネレータとは?

静的サイトジェネレータ(または静的サイトジェネレーターという)は、Webサイトを静的コンテンツで構成するためにWebページを生成する、サイト構築環境を指します。
静的サイトジェネレータを理解する前に、まずは「静的サイト」について解説します。
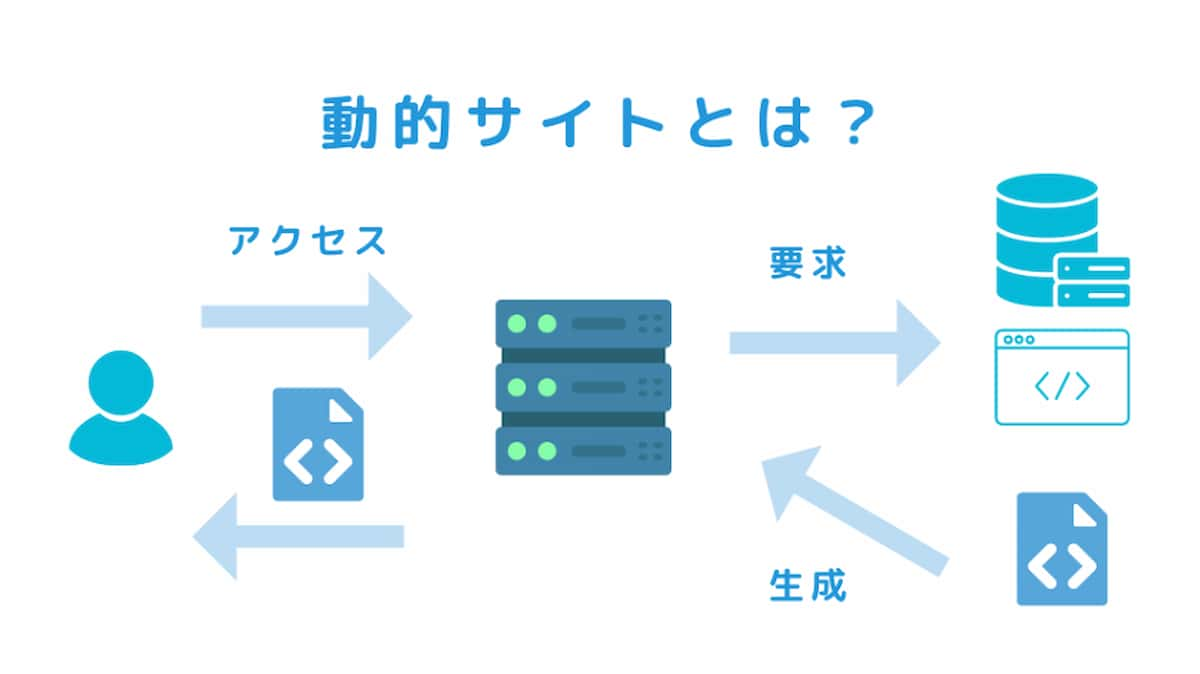
以前と違い、現在の一般的なサイトは、リクエストがある度に動的なページを生成します。
しかし、静的サイトはあらかじめ作成された、静的ページを使って構成されています。
静的サイトとは?
“静的サイトとは、Webサイトの構成の一つで、静的コンテンツのみで構成されたサイト。閲覧者とのやり取りでコンテンツが動的に変化したりせず、常に同じ内容を提供する。”
出典元:IT用語辞典「静的サイト」より一部抜粋
静的ページは、ユーザーごとにWebページを生成することのない、単一的な普通のホームページであり、表示される内容は常に変わりません。
このため、動的なサイトの表示速度を改善するような、キャッシュといった仕組み等も不要で、常に高速表示されるという特徴があります。
静的ページは保存されたデータをそのまま、変更する必要が無く配信できるので、動的サイトよりも高いセキュリティで情報発信を提供することができ、クラウドストレージなどでも運用できるので、ランニングコストの面でもメリットが大きいです。
2.静的サイトジェネレータとCMSの違い
静的サイトジェネレータとCMSには、明確な違いがあります。
まずCMSですが、こちらは、データベースを元にサーバー側で対応するHTMLを生成します。
これに対して、静的サイトジェネレータはビルド処理をする際に、すべてのHTMLを生成します。
このため、静的サイトジェネレータはサーバーなしでもページが公開できるのです。

ここでのビルド処理とは、ソースコードのバグを検証し、問題がなければ、実行できるファイルに変換し、組み立てを行うことを意味します。
静的サイトジェネレーター(SSG)は、サーバーがなくてもサイトの確認ができ、開発環境側で処理してから、本番サーバーにアップロードできるという点が大きいです。
3.そもそも静的Webサイトとは?
静的Webサイト(別名:静的サイト)とは、常に同じ情報が表示されるホームページやWebサイトのことを指します。
静的Webサイトは、情報の更新頻度が低いと想定されるホームページ単体を含め、そのようなページ群で構成された、Webサイトで利用されることが多いです。
セキュリティ上の観点からも、静的サイトを使用しているサイトやページも、数多く存在しています。
このような静的サイトの対局にあるのが、動的Webサイト(別名:動的サイト)と呼ばれるものです。
動的サイトとは、訪問やアクセスの度に、内容や表示される「内容が異なる」Webサイトのことです。

例えば、例として分かりやすいのが、Webブラウザで閲覧したときのX(旧Twitter)のタイムラインなど、Webブラウザ用に実装されたSNS系サービスの画面等です。
Webサイトの最新ニュースや、Webサイトの部分的な場所の情報表示部分に対して、トレンドなどの新着情報が常に入れ替わり表示されるようなWebサイトを、動的サイトといいます。
静的サイトは、HTMLで作られることが多いのに対し、内容が常に入れ替わり表示される動的サイトは、PHPやJavaScriptなどのスクリプト言語や、データベース(DB)に利用される言語で構成された情報も加わって、構成されています。
4. 静的サイトジェネレータには何があるのか?

静的サイトジェネレータには様々な種類やサービスがありますが、本項では代表的な、静的サイトジェネレータを6つ紹介します。
- jekyll (Ruby)
- Next.js (Javascript)
- Gatsby (Javascript)
- Nuxt.js (Javascript)
- HUGO (Go)
- 11ty (Javascript)
例えば、当ブログ(ユニコブログ®)では動的サイトとして管理するためにCMSにWordPressを利用します。
関連記事:レンタルサーバー徹底比較!WordPressおすすめサーバーを解説
Webサイト制作や運営の、初心者向けWebサイト構築環境として、筆者自身は、WordPressをオススメしていて管理をすることを推奨していますが、上記で紹介している静的サイトジェネレーターを使いこなすことが出来ると、仕事やスキル習得においても役立つことが多いです。
それぞれ、どのような特徴があるのか確認し、自分に合った静的サイトジェネレータを見つけてみてください。
4-1. jekyll (Ruby)
jekyll (Ruby)は、日本語では「ジキル」と言います。
Webサイトで使用するテンプレート、バナーなどの共通要素、メインコンテンツを構成する個々のアイテムなど。
HTMLまたはMarkdownで記述しコマンドを実行すると、jekyll (Ruby)では一連のHTMLファイルを生成してくれます。
公式サイト:jekyll (Ruby)
4-2. NEXT.js (Javascript)
NEXT.js (Javascript)は、JavaScript言語を使ってWebサイトのユーザーインターフェースを作成するためのフロントエンドフレームワークです。
Next.jsは、リクエストされたURLに対して、どのアクションを呼び出すかを決定する「URLルーティング」と呼ばれる仕組みがあり、クライアントのリクエストとサーバーの処理をひもづける作業を行います。
なお、「URLルーティング」以外にも、Next.jsはWebアプリケーションの開発を効率化するなど、多彩な機能を搭載しています。
公式サイト:NEXT.js (Javascript)
4-3. Gatsby (Javascript)
Gatsby (Javascript)は、日本語で「ギャッツビー」と呼ばれている静的サイトジェネレーターです。
Gatsby (Javascript)は、WordPressテーマ用のStarterやPluginも充実しており、効率的にサイトを構築することができます。
Gatsby (Javascript)の特徴は、Markdownファイル、データベース、CSVファイルなど。
内部リソースやContentfulやWordPressなどの外部リソースから、GraphQLを利用してデータを取得できる点にあります。
公式サイト:Gatsby (Javascript)
4-4. Nuxt.js
Nuxt.js (Javascript)は、日本語で「ナクスト・ジェイエス」と読みます。
Nuxt.jsのベースとなっているフレームワークにVue.jsがあるのですが、Vueのライブラリを部分的に導入することでVue.jsをより使いやすくしたフレームワークです。
Vue.jsにはサーバー機能がないため、アプリケーションを開発する際には、サーバーライブラリを手動で導入する必要がありますが、Vue.jsとは、また違う多くの機能を多く持ったアプリケーションです。
その他、Vue.jsでは手動で設定する必要がある機能も、Nuxt.jsでは特定のディレクトリにファイルを追加するだけで自動的に設定されます。
公式サイト:Nuxt.js
4-5. HUGO (Go)
HUGO (Go)は、日本語で「ヒューゴ」と言います。
本記事の執筆時点(2022年11月13日時点)では、けっこうアクティブに開発が進められていたり、HUGOについて書かれているブログコンテンツも増えている、静的ジェネレーターの印象があります。
Hugoは、Webサイトを作成するためのフレームワークですが、公式サイトのトップページに「世界最速のWebサイト構築フレームワーク」とあるように、スピードを売りにした静的サイトビルダーとして普及しています。
実際に、すでにHUGO (Go)はカスタマイズ性にも優れ、企業やショップなどのWebサイト制作において幅広く使用されています。
公式サイト:HUGO (Go)
4-6. 11ty (Javascript)
11ty (Javascript)は、Eleventyという表記でも知られている静的サイトビルダーで、日本語では「イレブンティー」と呼ばれています。
11ty (Javascript)は、Web アプリケーションよりも Web サイトの作成に適したツールです。
例えば、HTML(.html)やMarkdown(.md)など。多くのテンプレート形式をサポートしている点に特徴があります。
また、11ty (Javascript)はデータやAPIを組み合わせたWebサイトの生成を得意としています。
複数のテンプレートに対応しているため、他の静的サイトジェネレータからの移行先としても人気があります。
公式サイト:11ty (Javascript)
5.静的サイトジェネレータの利用についてメリットとデメリット

静的サイトで構成されたコンテンツは、セキュリティ対策がしやすいことや、急なアクセス過多によるトラブルも起こりにくいため、負荷に強いハイスペックサーバーのような環境は、特に必要としません。
このためサーバ費用を抑えて運用できますし、サーバーダウンしにくいといったメリットがあります。
ここでは、静的サイトジェネレータのメリットとデメリットについて解説します。
5-1. 静的サイトジェネレータ導入のメリット

静的サイトのメリットは、大きく分けて以下の4種類があります。
- サイト表示の高速化
- コスト削減
- セキュリティリスクの低減
- バックアップが取りやすい
それぞれの内容を簡単に解説しておきます。
5-1-1. サイト表示の高速化
Webサイトを開く際に、ユーザーが重視するのが「速く開ける」「スムーズに閲覧できる」という点です。
実際にページが重くて、なかなか開けないようでは、ページを閉じてしまうユーザーがほとんどです。
その点静的サイトは、サイト表示の高速化に優れており、ユーザーを待たせることなく快適な状態で迎えることができます。
実際に表示が速いサイトは、コンバージョンを向上させる施策として重要な項目でもありますし、ユーザーがストレスなくWebサイト内を回遊できるという点も大きいです。
5-1-2. コスト削減
静的サイトは、サーバーを必要としないため「コストの削減」ができます。
重いサイトや負荷の大きなサイトは、大容量のサーバーを高額な費用を払って準備する必要がありますが、静的サイトは、データの転送量が少なく最小限の容量で対応できます。
5-1-3. セキュリティリスクの低減
静的サイトは、セキュリティリスクの低減にも効果を発揮します。
これは、どのようなことを意味しているのかというと、動的なサイトは、サーバーとデータベースの間で頻繁に通信が行われるという特徴があります。
サーバー内で複雑な操作が行われるぶん、動的サイトには、セキュリティ侵害の危険性について、静的サイトよりも考慮する部分が多いということです。
一方の静的サイトは、一度アップしてしまうと、それ以降は基本的にデータベースやサーバーとの通信は発生しません。
そのため、サイバー攻撃の入り口となるセキュリティホールが少なく、高いセキュリティレベルを維持することができます。
5-1-4. バックアップが取りやすい
静的サイトは、ローカル保存されたファイルのバックアップを取るだけなので、動的サイトよりもバックアップしやすいという特徴があります。
これなら、万が一不慮のトラブルなどでデータが無くなったとしても、ローカルにあるバックアップを復元するだけなので簡単です。
5-2. 静的サイトジェネレータを使用するデメリット

便利な静的サイトにも、いくつかの注意点やデメリットがあります。
- コーディングやプログラムの知識が必要になる
- 動的な機能を付与できない
- ビルド処理によるタイムラグ
メリットだけで無く、デメリットも把握しつつ、理解をして静的サイトをより活用できるようにしたいところです。
5-2-1. コーディングやプログラムの知識が必要になる
静的サイトを使うには、一定のコーディングやプログラムの知識が必要になります。
一番ネックになるのが、コードなど制作スキル部分の習得で、これが難しいと感じている人も少なくありません。
また一定のスキルがあっても、ソフトを買ったり、時間がかかったりして、挫折してしまう人もいます。
このほか、静的サイトを使う最低限の知識と技術、そして制作ソフトやFTPソフトも必要ですし、結果として静的サイトは制作時間がかかり、挫折しやすいというデメリットを持っています。
5-2-2. 動的な機能を付与できない
静的サイトは、動的な機能を付与できません。
単調なページになってしまうというのも、静的サイトの大きなデメリットと言えます。
もちろん、静的サイトに動的なページを組み込む手法もありますが、制作の内容によって、やりたいことに必要なプログラミング言語の知識や実装スキルが必要です。
5-2-3. ビルド処理に時間がかかる
静的サイトは、動的サイトに比べてビルドに時間がかかったり、今は無くなくなった。と考えますが、環境によっては2バイト文字でのコンテンツ制作だと、入力している途中で内容が飛ぶことがあったりして、その対応に時間がとられたりするなど、想定外のことが起こることが比較的あり、まだ、Web技術に関してのスキル熟練度が必要なところが否定できない面もあります。
6.静的サイトジェネレータの導入事例を確認する

どのようなサイトが、静的サイトジェネレータを導入しているのか。
確認をするのに適しているのが、企業サイト(コーポレートサイト)だと考えています。
多くの企業が、コーポレートサイトや会社概要などのページで、静的サイトを使用しています。
またコーポレートサイトだけでなく、メインサイトに静的サイトを取り入れる企業も多いです。
このほか、代表的な静的サイトジェネレーターの章で紹介した、Next.js の公式サイトの「Showcase」でも、静的サイトの導入事例が沢山紹介されています。
今後、企業サイトなどを目にする機会があれば、静的サイトで作られているか確認してみましょう。
7.これからもっと気軽に導入しやすくなる静的ジェネレーターでのWebサイト制作

静的サイトジェネレーター(SSG)は、完全に静的な環境で生成するため、快適な表示と安全性の高さに特徴があります。
また、各環境でのデザインテンプレートなども活発に開発されていていたり、気軽に利用できるように、より導入環境についても簡易的に導入できるようなツールの提供など、活発に進んでいます。
- 静的サイトはHTMLを事前に生成するようにするため実行環境が早い
- 静的サイトはバックアップが取りやすい
- 静的ジェネレーターでWebサイトを構築するには色々なWeb言語のスキルが必要になる
静的サイトジェネレータは、動的サイトに比べてコストもかからず、セキュリティ面でも安心して使用できるツールです。
上手に取り入れることができれば、ユーザーにとって快適なWebサイト体験を提供することが可能です。
また、Web関連のスキルとして、CMS以外にも、これら静的サイトジェネレーターを扱うことが出来るようになれば、純粋にスキルアップにもつながりますし、副業でこれらのツールを用いてWebサイト制作を受託できるようにもなります。
とはいえ、日本の大手レンタルサーバーサービスは、特に初めてWebサイト運営(ブログ型サイトを含む)をする方にむけて、WordPressに最適化した運用環境を準備して提供しているのも事実です。
また、それらのサイト構築環境はクリック感覚で進められるほど簡単に設計されており、Webサイト構築がものすごく簡単になっていることも事実です。
- 企業サイト向けにWordPressで簡単にWebサイト作成をする方法
- 簡単にブログサイトの開設ができるレンタルサーバーはどこなのか?
- ブログの開設は簡単にできる!サーバー&WordPressテーマ組み合わせ3選!
8.静的サイトジェネレータについての関連記事
当ブログ(ユニコブログ®)では、情報発信を中心にしたWeb技術に関連した情報を日々提供しています。
下記のブログ記事につきましても、何かのお役に立てば幸いです。