SEOに強いサイトを作るには、サイトのコンセプトに合った構成を設計し、必要な記事やコンテンツを配置することです。
サイト構成なしでは、サイト運営者だけでなくサイトを訪れる人(読者)をも迷わす結果となります。
ブログやWEBサイト運営者の方は、正しいサイト構成の設計方法を学び、SEOに強いサイトと記事を作りましょう。
本記事では、サイト構成の方法と「SEOに強いサイト」の作り方を解説します!
- サイト構成の設計方法が分かる
- SEOに強いサイトの特徴が分かる
- サイト構成の種類、サンプルサイトなど
サイト構成とは?
サイト構成は、別名を「階層構造」と言います。サイト構成をさらに分かりやすく言い換えると「サイトのカテゴリー分け」となるのですが、当ブログ(ユニコブログ)では、以下のようなカテゴリーを設け記事を掲載しています。
- ブログの始め方
- YouTubeの始め方
- LINE関連
- 映像技術
- ビジネス
- 生活
- 備忘録
他のサイトも同様に、カテゴリーによってサイトが構成されています。
例えば、Googleニュースの「サイト構成」をみてみましょう。
- https://news.google.com(トップページ)
- https://news.google.com/topstories(トップニュース)
- https://news.google.com/topics/(トピックス)
Googleニュースのトップには、①のトップページがあります。またトップニュース、トピックスなどのカテゴリがあり、最新のニュースがリアルタイムで更新されています。
この他にも、Googleニュースのトピックスは【日本のニュース、世界のニュース、ローカルニュース、ビジネス、科学&テクノロジー、エンタメ、スポーツ】といったカテゴリに細分化されています。
あなたのサイト、競合サイトがどのようなサイト設計を取り入れているのか確認してみましょう。
サイト構成を設計するメリット
サイト構成を設計する一番のメリットは、「読者の満足度が高くなる」ことです。
実際に「サイト構成」が見やすく整理されていると、サイトやブログの内容が一目で分かり、必要な記事が見つけやすくなります。
こうしたサイト構成は、UX(ユーザーエクスペリエンス)にとって重要な項目の一つです。
UXとは?
UX(ユーザーエクスペリエンス)は、人が物やサービスに触れたときに得られる体験や経験のことで、WEBサイトやブログでは、デザインやフォンの、情報のわかりやすさ、ページの読み込み速度などの「感想」がUXに該当します。
UX(ユーザーエクスペリエンス)は、SEOにおいても重要な項目であり、WEBサイトやブログの運営など、WEBマーケティングの中心を担う存在です。

UX(ユーザーエクスペリエンス)を含め、読み手に見やすく「良質な情報」が提供できれば、読者が何度もサイトを訪れるようになり、リピーターとしてアクセス数に貢献してくれます。
またリピーターが増えてアクセス数が増えれば、検索エンジンも「良いサイト」と評価しGoogleなどの検索結果に反映されてきます。
- サイトやブログの内容が分かる
- 探している記事がすぐに見つかる
- 読者や検索エンジンから、良い評価が得られる
このように「サイト構成」は、読者の満足度を高めるだけでなく、SEO対策としても重要な役割を担います。
運営サイトやブログにアクセスが集まらない方、Googleなどの検索エンジンで上位化できない方はぜひ、サイト構成を見直してみましょう。
サイト構成の注意点
サイト構成の注意点は、大きく分けて5つあります。
- テゴリを増やしすぎない
- 階層を増やしすぎない
- ページの優劣をハッキリさせる
- ターゲットを設定しないまま、構成をつくらない
- サイト構成を無視して記事を増やさない
1〜5の内容について、簡単に解説します。
1.カテゴリを増やしすぎない
サイト構成では、カテゴリを増やしすぎないよう注意しましょう。情報が多ければ、読者に提供できる情報量は多くなります。

しかし、サイトの構造がジャングルのように複雑では、読者が必要な情報を見つけられず、良質なコンテンツが提供できません。
また、Googleなどのクローラーもサイトの構造が分析しにくくなりSEOの効果は低下します。
2.階層を増やしすぎない
①のカテゴリと同様に「階層を増やしすぎないよう」注意しましょう。サイトの階層が深くなりすぎると、どこに必要な情報があるのか、読者が迷子になってしまいます。
情報を多く提供したい気持ちは分かりますが、読者を混乱させるサイト設計では「親切」とは言えません。
サイト設計では、ホテルのバトラーやコンシェルジュのようにきめ細かなサポートとリード(誘導)を心がけてください。
3.ページの優劣をハッキリさせる
WEBサイトやブログでは、ページの優劣をハッキリさせましょう。
ページの優劣は、親カテゴリー、小カテゴリーで区別を付けます。
本記事の後半で、記事構成のサンプルをお見せしますが、サイト構成ではメインの記事とメイン記事を補足する記事によって、カテゴリーのSEO対策を行います。

記事のカテゴリーが複雑化しないためにも、狙うキーワードを明確にし、親カテゴリー(親記事)と小カテゴリー(子記事)を分けて、階層を作ってください。
4.ターゲットを設定しないまま、構成をつくらない
ターゲットを設定しないまま、サイト構成を作るのはNGです。
ここでのターゲットとは、サイトを訪れる読者(ユーザー)像のことで、サイト構成では、サイトのジャンルや記事テーマにマッチするターゲットを先に設定し、ユーザーが求める話題や記事を提供します。
サイト構成を作る前に、ユーザー像をもとに、どのような記事や情報が必要とされるのか、リサーチ(ニーズの調査)をしましょう。
5.サイト構成を無視して記事を増やさない
サイトやブログを運営し始めの頃は、サイト設計に沿って、記事やコンテンツをつくる方は多いでしょう。
しかし、サイトが大きくなり記事やコンテンツが増えると管理が面倒になり、設計を無視して記事を量産したり、意味の無いリンクを設定するようになります。

記事やコンテンツの数が増えた時には、サイト構成を無視するのではなく、サイトマップなどをもとに、記事やコンテンツを整理しましょう。
カテゴリ毎に整理すれば、新たな記事やコンテンツが増えた場合にも、サイトのUX(ユーザーエクスペリエンス)は低下せず高い状態でキープできます。
SEOに強いサイト構成とは?
SEOに強いサイトには、共通する「サイト構成の特徴」があります。
ここまでの解説と一部重複しますが、本項では改めて「SEOに強いサイト構成の特徴」をまとめてみました。
- ニーズにマッチする、良質なコンテンツを提供する
- カテゴリがスッキリまとまっている
- サイトマップがあり、記事が見つけやすい
- 内部リンクが張り巡らされている
- 更新頻度が高い、情報の鮮度が高い
まず、サイトやブログの構成を作る前に、どのような読者を呼ぶ込むのか、ターゲット(ペルソナ)を設定しましょう。
ペルソナ(persona)はユーザー像のこと。WEBライティングでは、あらかじめどのような読者が記事を読むのか、対象者のイメージを年代、性別、職業、趣味、家族構成など細かな部分まで設定します。
読者のニーズにマッチする、良質なコンテンツを提供するには、ペルソナをイメージし、彼らが必要な情報を網羅する必要があります。
読者のUXを高めるには、カテゴリをスッキリまとめ整理しましょう。
サイトマップがあり記事が見つけやすいサイトや、内部リンクが張り巡らされているサイトも、高いSEO効果が期待できます。
また、更新頻度が高く情報の鮮度が高いサイトには、多くの読者が集まります。

なお、質の低いページは”noindex”にするなど、検索エンジンを意識した施策(SEO対策)も必要です。
SEOの仕組みは、以下の記事でも詳しく解説しています。SEO対策を強化し、読まれる記事や良質なコンテンツを増やしていきましょう。
関連記事:SEOとは?基礎知識を徹底解説!ブログやサイト運営のSEO対策を分かりやすく解説
サイト構成の種類
サイト構成は一種類ではありません。サイト構成には「特定の型」があり、大きく5つに分類できます。
| サイト構成の種類 |
|---|
| ツリー型(階層型分類構造) |
| WEB型 |
| 直線構造型 |
| ハイブリッド型 |
| その他 |
本項では、ツリー型(階層型分類構造)、WEB型、直線構造型、ハイブリッド型など、サイト構成それぞれの特徴について説明します。
みなさんのサイトは、どの構成に近いのか確認してみましょう。
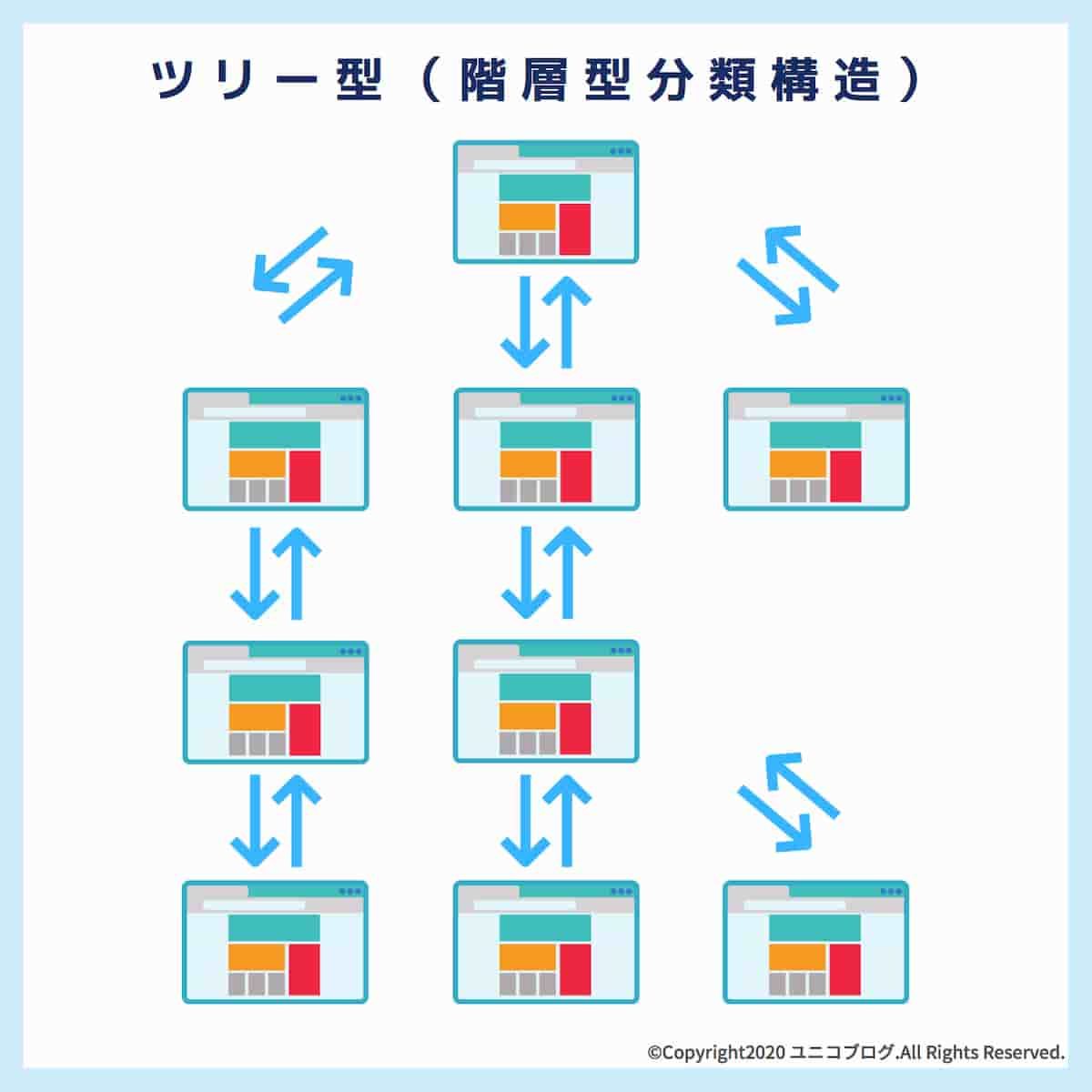
ツリー型(階層型分類構造)
ツリー型(階層型分類構造)は、WEBサイトやブログで最も多い用いられています。
ツリー型の名称からも分かる通り、木の枝から葉へと広がるような構造を持っています(下の画像を参照)。

ツリー型(階層型分類構造)のメリットは、カテゴリがスッキリまとまっているため、記事の追加やカテゴリ分けがしやすいことです。
一方、ツリー型(階層型分類構造)のデメリットは階層の深さに制限がないため、サイトが複雑化しやすくサイト階層が深くなりがちなことです。
記事やコンテンツを増やす場合は、複雑化しないようサイトマップに沿って構成をシンプルにまとめ直してください。
以下、ツリー型(階層型分類構造)の特徴をまとめてみました。
ツリー型(階層型分類構造)の特徴
| 名称 |
| ツリー型(階層型分類構造) |
| 特徴 |
| 記事やコンテンツがスッキリまとまっている |
| メリット |
| 記事が探しやすい、コンテンツ追加や記事更新がしやすい |
| デメリット |
| 階層が深くなりやすい、複雑化しやすい |
| おすすめのサイト |
| ブログ、WEBサイト全般 |
本記事の後半でも、ツリー型(階層型分類構造)のサンプルを紹介しています。
ブログ、WEBサイトを運用する方は、実際のサイトを見て「上の特徴」と照らし合わせてみましょう。
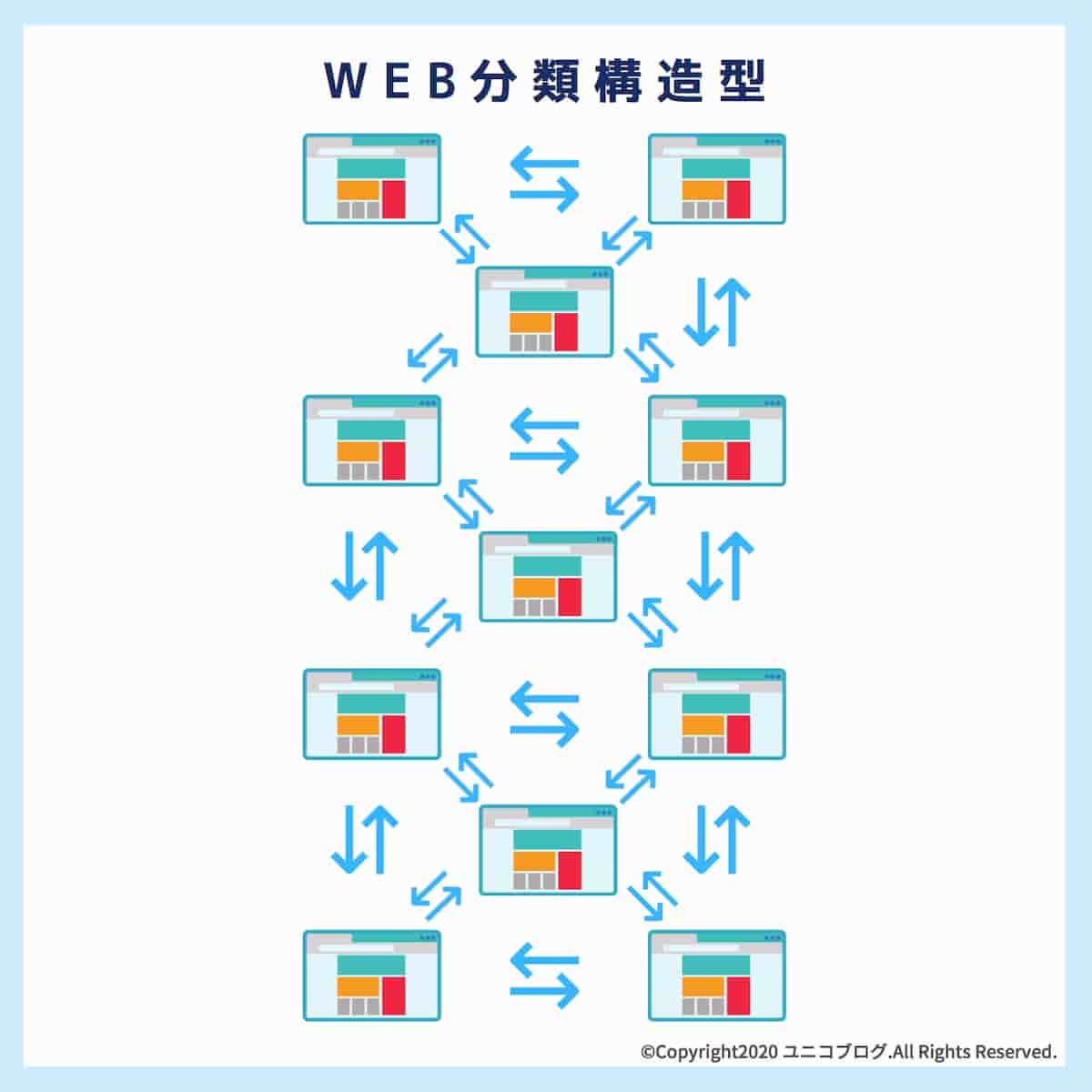
WEB型
WEB型は、ユーザーが自由に行き来できる「自由な動線」を持っています。
サイト内にリンクが張り巡らされており、どのページからも目的とするページに移動しやすく、コンテンツ「SEOに強い」特徴があります。

ただし、WEB型は記事が増えるにつれて、目的の記事が探しにくくなり、サイトをまとめるのも難しくなります。
無秩序なサイトやブログは、読者離れの原因になります。
複雑化しないようサイトマップに沿って記事やコンテンツをつくるなど、明確な目的を持って運営を進めましょう。
以下、WEB型の特徴をまとめてみました。
WEB型の特徴
| 名称 |
| WEB型 |
| 特徴 |
| サイト内を自由に行き来できる |
| メリット |
| 各コンテンツごとのSEO効果が高い |
| デメリット |
| 目的の記事が探しにくい |
| おすすめのサイト |
| 特化型ブログ、特化型の情報サイト、ECサイトなど |
WEB型の構造を取り入れたサイトには、楽天市場、Yahoo!ショッピングなどがあります。
参考リンク:楽天市場
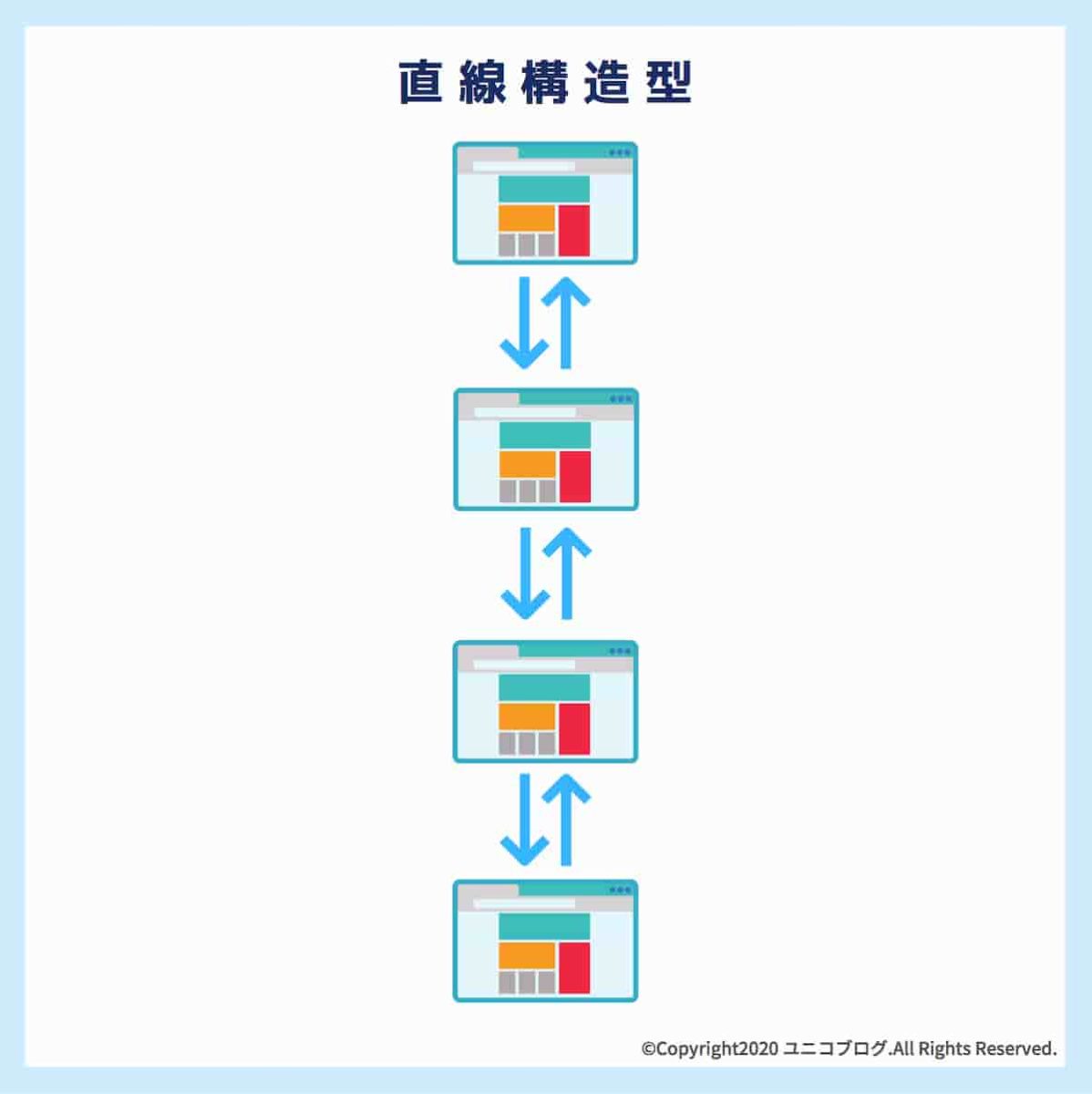
直線構造型
直線構造型は名前の通り、直線型の構造を持つサイトです。
1ルートしか道筋が無いので、読者は迷わず必要な情報が得られます。
直線構造型は、他への誘導を抑える目的で設計されており、読み物系やニュースサイト、リスティング広告などに使用されています。

直線構造型は、迷わず情報にたどり着けるメリットを持っていますが、Googleのクローラーが巡回しにくいなど「SEOとしては不利」なサイト構成です。
以下、直線構造型の特徴をまとめてみました。
直線構造型の特徴
| 名称 |
| 直線構造型 |
| 特徴 |
| 1ルートしか道筋が無い |
| メリット |
| 必要な情報が一目で分かる |
| デメリット |
| クローラーが巡回しにくいので、SEO的には不利 |
| おすすめのサイト |
| 読み物系、ニュース、リスティング広告、ECサイトなど |
直線構造型は、クリック率の高い商材、リスティング広告、大手ECサイト、ニュースサイトなどを参考に設計すると良いでしょう。
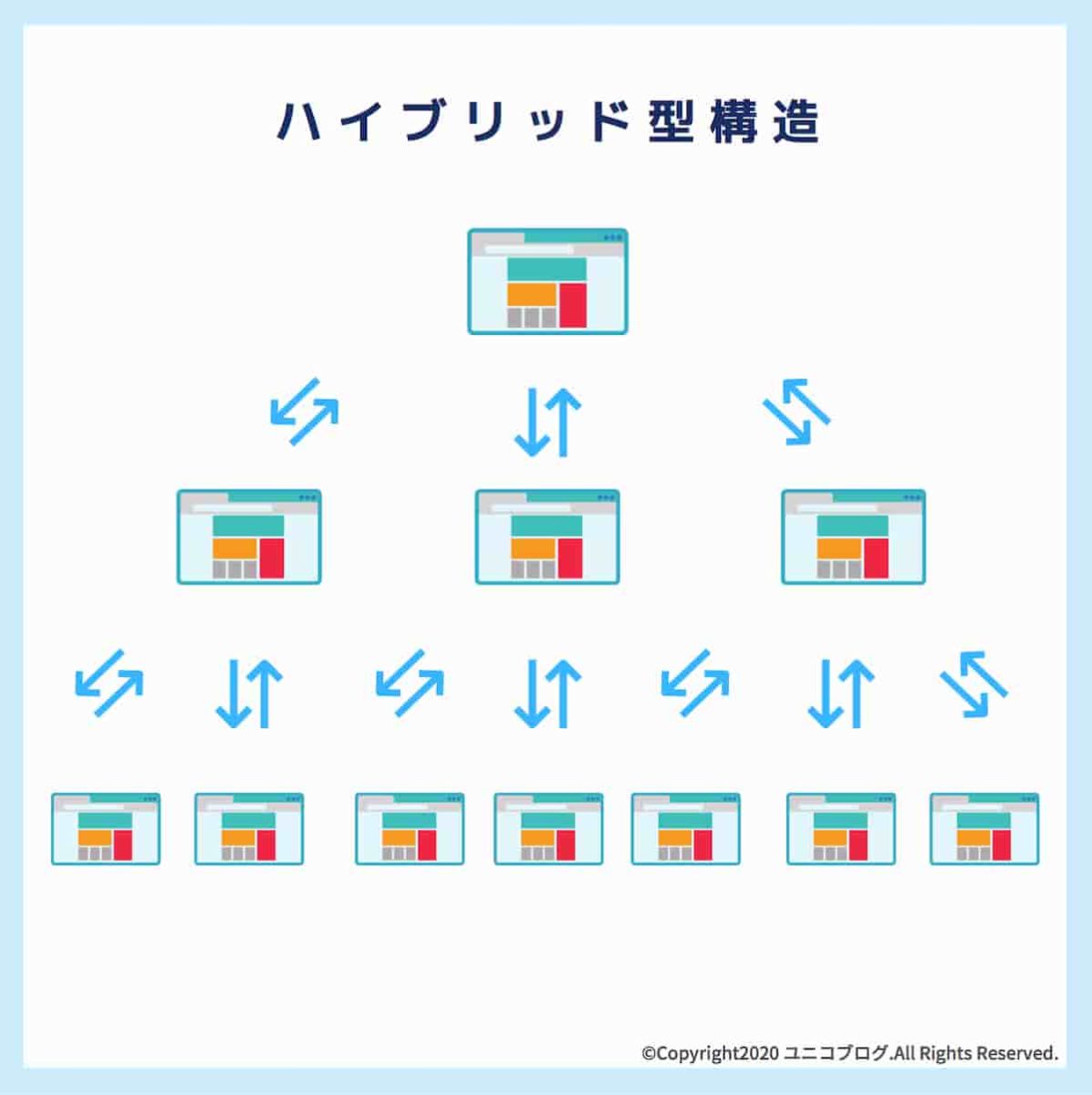
ハイブリッド型
ハイブリッド型は、ここまで紹介したツリー型(階層型分類構造)、WEB型、直線構造型の良い部分ろ取り入れた、新しい形の記事構成です。
ハイブリッド型では、検索数が大きなキーワードを大きなカテゴリに設定し、下層には関連する小カテゴリーを設定します。
また、小カテゴリー個別のページから大カテゴリーにリンクを送ることで、大カテゴリのSEOが強化されます(下の画像を参照)。

ハイブリッド型は、アクセス数が多く人気のブログやWEBサイトで人気の記事構成です。
本記事後半で紹介する「記事構成サンプル」にも、ハイブリッド型が多く採用されています。
ハイブリッド型の良い点は、情報がまとまっているのでUXが高くリピーターを集めやすいことです。
はじめてブログやWEBサイトを運用される方は、ハイブリッド型を取り入れると良いでしょう。
以下、ハイブリッド型の特徴をまとめてみました。
ハイブリッド型の特徴
| 名称 |
| ハイブリッド型 |
| 特徴 |
| すべての記事構成の良い部分を取り入れている |
| メリット |
| SEOに強い、読者をリピーター化しやすい |
| デメリット |
| コンテンツ間の関連性がずれるとSEOの効果は低下 |
| おすすめのサイト |
| WEBサイト、ブログなど、幅広いジャンルに対応 |
ハイブリッド型の個別ページから、上層のページにリンクを送ると各カテゴリのSEO効果が高くなります。
Googleから「良質なサイト」と判断されるよう、内部リンクの設定を工夫しましょう。
その他、記事構成
ここまで紹介した「代表的な記事構成」以外にも、ファセット型構造、ハブ&スポーク型構造など、さまざまな記事構成の形があります。
残り二種類の記事構成について、簡単に内容をまとめておきます。
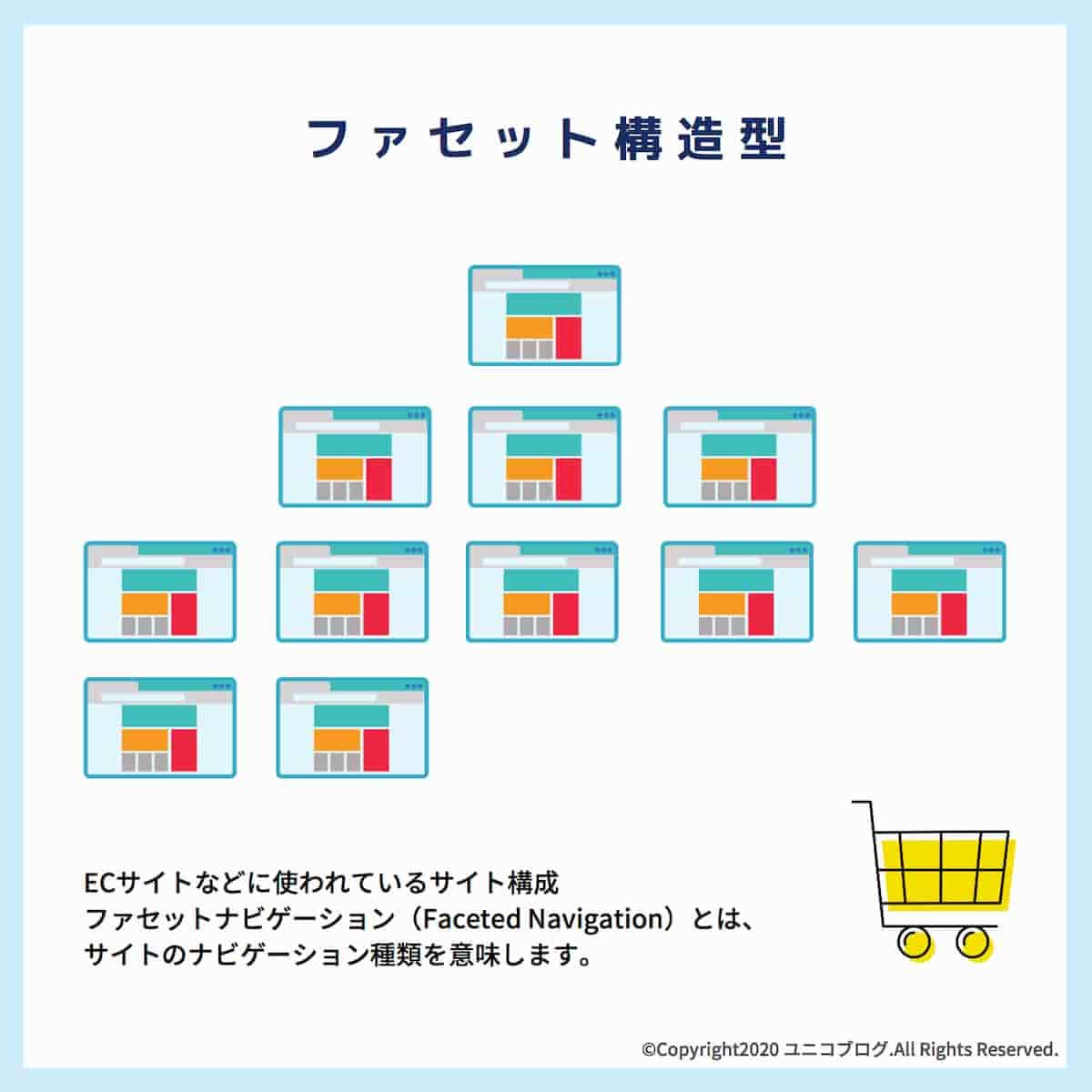
ファセット型構造
ファセット型構造は、階層型に似ているのですが、階層型の進化版とも言える構造を持ち、ECサイトなどに広く使われています(下の画像を参照)。

例えば、ECサイトでは商品ページなどユーザーの要望に応じ、適切なページに誘導できるようページが構成されています。
ただし、この構造は情報の属性に依存する傾向もあり、目的を持たない訪問(例:見るだけ、ウインドウショッピングなど)には向いていません。
構成の特徴を知り、ふさわしいサイトに設定しましょう。
以下、ファセット型構造の特徴をまとめてみました。
ファセット型構造の特徴
| 名称 |
| ファセット型構造 |
| 特徴 |
| 階層型の進化版といえる構造を持つ |
| メリット |
| ECサイトなどに使いやすい構造 |
| デメリット |
| 目的を持たない訪問には向かない |
| おすすめのサイト |
| ECサイトなど |
ファセット型構造は、大手企業のECサイトやオンラインモールに採用されています。
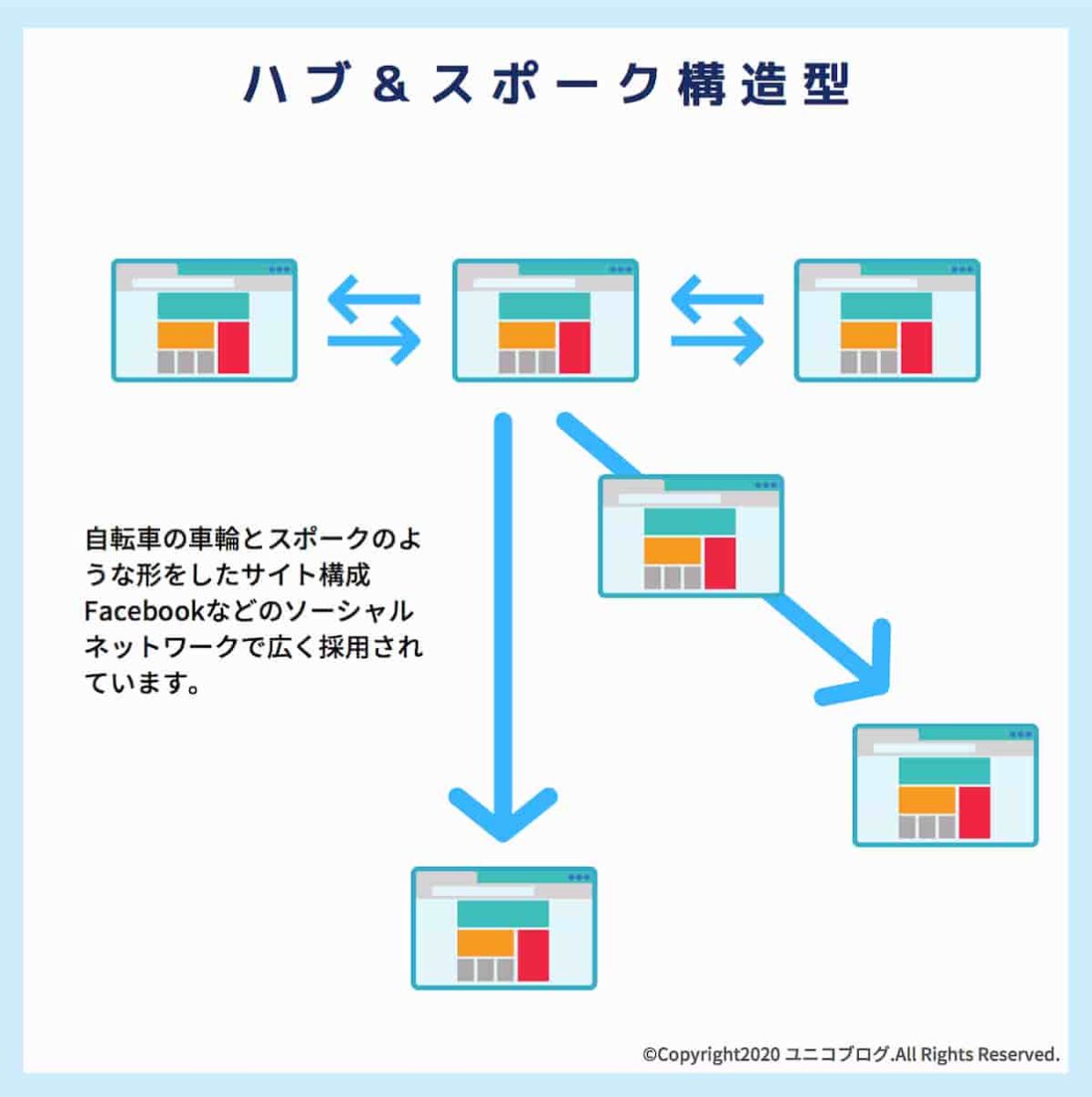
ハブ&スポーク型構造
ハブ&スポーク型構造は、メインページから放射状に広がる構造を持っています。
直線構造型が進化版として分類でき、ソーシャルネットワーク(例:Facebookなど)にハブ&スポーク型構造が採用されています(下の画像を参照)。

以下、ハブ&スポーク型構造の特徴をまとめてみました。
ハブ&スポーク型構造の特徴
| 名称 |
| ハブ&スポーク型構造 |
| 特徴 |
| 直線構造型の進化版 |
| メリット |
| メインページを起点としてシンプルな構造を持つ |
| デメリット |
| 動線に規則性が無いので、目的のページが見つけにくい |
| おすすめのサイト |
| Facebookなど、ソーシャルネットワークサービス |
ハブ&スポーク型は、Facebookなど、大手ソーシャルネットワークサービスを参考に設計しましょう。
SEOに強いカテゴリーの設定方法
サイトカテゴリの中にも、SEOに強いカテゴリがあります。
SEOに強いカテゴリーの設定方法(設定のステップ)は次の通りです。
- ニーズを調査する
- キーワード、関連キーワードを決定する
- 親カテゴリー、小カテゴリー
- 固有のタイトルを設定する
- パンくずリストの設定
1〜5までの詳細な内容を解説します。
1.ニーズを調査する
SEOに強いカテゴリーを設定するには、先ず「読者のニーズ」を調査することです。
例えば「副業」というテーマで記事を書く場合には、どのような層がサイトを訪問するのか読者のイメージを設定します。
狙うキーワードが「副業」であれば、本業のかたわら仕事を持つ人が想定されるので、サラリーマンで、本業以外に「お金が欲しい」人が読者層に近いでしょうか?
こうした情報をもとに「読者イメージ」を設定すれば、必要な記事テーマが自ずと見えてきます。
サラリーマンの副業|テーマ一例
- サラリーマンにおすすめの副業
- サラリーマンがお小遣いを稼ぐのにおすすめの副業
- 副業禁止の場合、どうやって副業をすべきか
- スマホで稼げる副業
- 副業で確定申告する方法
「読者ニーズ」を調べる方法ですが、Google検索で狙ったキーワードを検索し、上位10サイトでどのようなテーマを取り上げているのか書き出してみましょう。
そして、上位サイトの情報を網羅した上で「オリジナルの情報」を加えるようにします。
上位サイトの情報以外に一次情報を盛り込むとGoogleは「良質なサイト」と判定し、検索結果で上位表示されやすくなります。

このほか、読者のニーズはYahoo!知恵袋でも検索できます。
Yahoo!知恵袋でキーワード検索すると、キーワードに関連する質問が表示されます。
参考リンク:Yahoo!知恵袋
読者がどのようなことを疑問に思い、問題解決したいのか(読者ニーズは)Yahoo!知恵袋から紐解けます。
実際にWEBマーケティング業者、SEO専門業者はYahoo!知恵袋を使ってニーズを調査しています。
2.キーワード、関連キーワードを決定する
STEP2では、サイトで使用するメインキーワードと、関連キーワードを決定します。
STEP1で読者ニーズを調査しましたが、読者のニーズに応える形で記事の内容、記事のタイトル、取り上げる話題を設定します。
STEP1とSTEP2の内容は、以下の記事でも取り上げているので、本記事とあわせて参考にしてください。
関連記事:記事の書き方完全ガイド!タイトルや目次、記事構成の作り方を徹底解説
3.親カテゴリー、小カテゴリー
STEP2で記事の内容、記事のタイトル、取り上げる話題が決まったら、続いて親カテゴリーと小カテゴリーを分類します。

検索ニーズの高い記事は親カテゴリーに、親カテゴリーの補足情報は小カテゴリーに分類してください。
ここまでの作業で、サイトの大きな骨組みが完成しましたね!
4.固有のタイトルを設定する
サイトの骨組みができたら、STEP4で「固有のタイトル」を設定します。
固有のタイトルとは、親カテゴリー・小カテゴリーの各記事に付けるタイトルです。
タイトルの文字数は全角35文字以内にします(理由はGoogle検索で表示される文字数が最大35文字のため)。
また、タイトルの前半に狙うキーワードを配置し、読み手にとって「魅力あるタイトル」を設定してください。

コピーライターと呼ばれる職業がありますが、記事のタイトル設定は、コピーライティングと似た作業を行います。
引きのあるタイトル(=魅力あるタイトルのこと)であれば、記事を読む人の割合は増え、記事の内容がタイトルにマッチしていれば、読者の満足度が高まり、リピートしてサイトを訪れる人も増えていきます。
5.パンくずリストの設定
STEP5では、パンくずリストを設定します。
パンくずリストとは、サイト内で迷子にならないようナビゲーションするための機能です。
パンくずリストとは?
“ページに表示されるパンくずリストは、そのページがサイト階層内のどこに位置するかを示しており、ユーザーはサイトを効果的に理解し、移動できます。ユーザーは、パンくずリスト内の最後のパンくずから順番にさかのぼることで、サイトの階層内を 1 レベルずつ上に移動できます。”
出典元:パンくずリスト(BreadcrumbList)の構造化データ|Google検索セントラル
パンくずリストには、【パス型・位置型・属性型】などの種類があり、中規模〜大規模サイトなどで多く使用されています。
パンくずリストの種類
| パス型 |
| どのような経緯で該当ページにたどり着いたのか示す。 |
| 位置型 |
| 該当ページが、WEBサイト上どの階層構造にあるのかを示す。 |
| 属性型 |
| 該当ページがどのような属性に分類されているのかを示す。 |
コンテンツが複雑化した時には、パンくずリストを使用し、読者が迷わないようナビゲーションを設定しましょう。
SEOに強い!記事構成サンプル3選
ここからは、SEOに強い記事構成サンプルを3つ紹介します。
各サイトの内容と、記事構成の仕組みについて解説します。
SEOに強い記事構成サンプル① クレジットカードの読みもの
クレジットカードの読みものは、クレジットカードの専門家がキャッシュレス決済の仕組みを分かりやすく解説した人気ブログです。
「クレジットカードのよみもの」の記事構成は、ツリー型(階層型分類構造)です。
「クレジットカードの読みもの」特徴
| 名称 |
| クレジットカードの読みもの |
| ジャンル |
| クレジットカード・マネー |
| サイトの概要 |
| クレジットカードの比較、各クレジットカードに付帯する特典、還元率などを紹介するクレカ専門ブログ。 |
| 記事構成のタイプ |
| ツリー型(階層型分類構造) |
| Webサイト |
| クレジットカードの読みもの |
ツリー型(階層型分類構造)を運営中の方は、クレジットカードの読みものを参考に記事構成・記事の書き方を学びましょう。
SEOに強い記事構成サンプル② 海外SEO情報ブログ
海外SEO情報ブログは、SEOツールMIERUCA(ミエルカ)を販売する、株式会社Faber Companyの取締役 鈴木謙一氏が運営するブログです。
日本では取り上げられることが少ない「海外SEO情報」を発信しており、WEBマーケター御用達ブログとしても知られています。
海外SEO情報ブログの記事構成は、ツリー型(階層型分類構造)です。
情報数が多いのですが、カテゴリ別にスッキリとまとめられており、最新のSEO情報が素早く検索できます。
海外SEO情報ブログの特徴
| 名称 |
| 海外SEO情報ブログ |
| ジャンル |
| SEO・WEBマーケティング |
| サイトの概要 |
| 海外のSEO対策、最新のWEBマーケティング情報を日本語で解説するブログ |
| 記事構成のタイプ |
| ツリー型(階層型分類構造) |
| Webサイト |
| 海外SEO情報ブログ |
ツリー型(階層型分類構造)を運営中の方は、海外SEO情報ブログを参考に、記事構成・記事の書き方を学びましょう。
SEOに強い記事構成サンプル③ ノマド的節約術
ノマド的節約術は、毎日の生活に役立つ節約術、お金の情報を紹介する大人気ブログです。
テーマは「節約・マネー」が中心ですが、人気のレシピや便利グッズを紹介するなど「雑記ブログ」のような記事も増えています。
ノマド的節約術の記事構成は、ツリー型(階層型分類構造)です。
各ジャンルの下にも、非常に細かくジャンルが分類されており、節約系ブログでは「最も情報を網羅した」サイトとして人気があります。
ノマド的節約術の特徴
| 名称 |
| ノマド的節約術 |
| ジャンル |
| 節約・お金 |
| サイトの概要 |
| 誰もが気軽に実践できる節約術を紹介するブログ。クレジットカードから副業まで幅広いジャンルを扱う。 |
| 記事構成のタイプ |
| ツリー型(階層型分類構造) |
| Webサイト |
| ノマド的節約術 |
ツリー型(階層型分類構造)を運営中の方は、ノマド的節約術を参考に記事構成・記事の書き方を学びましょう。
サイトマップ作成でおすすめのツール
サイトマップを作成すれば、記事構成の作業がしやすくサイトが複雑化しないよう、記事やコンテンツの設計が行えます。
とはいえ、手書きやExcelでサイトマップを作成するのは時間がかかり、骨の折れる仕事です…。

サイトマップを作成する場合は、自動でマップが作れる「サイトマップ作成ツール」を使用しましょう。
サイトマップ作成ツールを使えば、URLを入力するだけでサイトマップが自動生成されます。
本項では、記事構成に役立つおすすめのツール(サイトマップ作成ツール)を3つ紹介します。
sitemap.xml Editor
sitemap.xml Editorは、作成したサイトのURLを入力するだけで、サイトマップが自動作成される便利なツールです。
無料で使える上に「最大1,000URL」まで対応。
小規模〜中規模サイトに使えます。
またsitemap.xml Editorは日本語で操作できるほか、同一内容のURLは自動で除外できる便利な機能を搭。
サイト構成で欠かせないツールのひとつです。
参考リンク:sitemap.xml Editor
XML Sitemaps Generator
XML Sitemaps GeneratorはURLを入力すると、自動でサイトマップが作成できるツールです。
無料版は最大500URLまで使用可。有料版は、最大5万URLまで対応しているので、大規模サイトでも簡単にサイトマップが作成できます。
ただし、XML Sitemaps Generatorに日本語版はなく、すべて英語表記を理解し使用する必要があります。
操作自体難しくありませんが、英語が苦手な方は注意しましょう。
Google XML Sitemaps
Google XML Sitemapsは、WordPressで使える便利なプラグインです。
このプラグインをインストールし使用すれば、記事を更新するたび、新たなURLがサイトマップに自動追加されます。

WordPressを使用中の方は、ぜひGoogle XML Sitemapsをプラグインに追加し、WEBサイトやブログ運営で活用してください。
参考リンク:Google XML Sitemaps
当ブログ(ユニコブログ®)では、WordPressプラグインに関するブログ記事も複数ありますので、参考になれば幸いです。
初めてのサイト構成にはハイブリッド型での運用がおすすめ
今回紹介したように「サイト構成」には、さまざまな形がありました。
各サイト構成の特徴を知り、サイトの方向性にマッチする構成を選びましょう。
なお、初めてブログやWEBサイトを作成する方には、すべての「良い面」を取り入れたハイブリッド型の導入がおすすめです。
本記事を参考にサイトを構成し『SEOに強いサイト』に育てましょう。



