ブログで使う画像は、場所によって様々な縦横比(アスペクト比)で埋め込まれます。
ブログで最適な画像の大きさ等については、別のブログ記事で書いた事がありますが、本記事では、画像の縦横比率(アスペクト比)について解説していきます。
- 画像にはどんな縦横比率(アスペクト比)があるのか?
- 画像の縦横比率(アスペクト比)は何を選んだら良いのか?
- 画像の縦横比率で気をつけるポイント
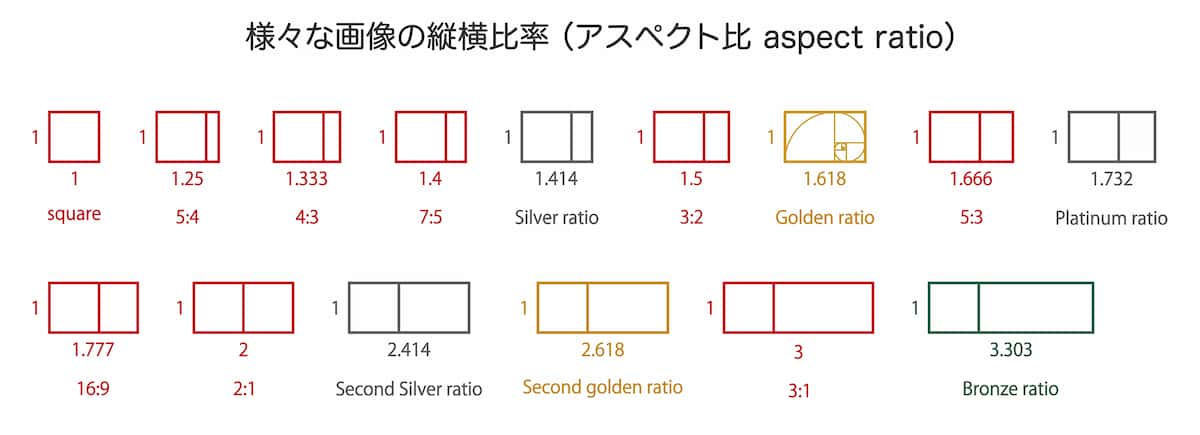
ブログで使う画像の縦横比率(アスペクト比)にはどんなものがあるのか?

ブログで使える画像の縦横比率(アスペクト比)には多くの種類があります。
例えば、一例として
- 1:1(真四角)
- 3:2
- 4:3(アナログ方法時代の放送映像縦横比)
- 16:9(現在の地上波デジタル映像縦横比率)
- 貴金属比(黄金比、白銀比、青銅比)等
これ以外にも、イメージセンサーによるアスペクト比率や、動画の場合によく使用される縦横比など、たくさんの比率があります。
関連記事:動画制作で使用されるアスペクト比を初心者向けに分かりやすく解説
あまり意識されていない画像の縦横比率(アスペクト比)

しかし、自分で撮影した画像や、写真等のストック素材などの元素材が持つ縦横比率をそのままブログ記事の画像として使うことも多いため、あまり画像の縦横比率(アスペクト比)を意識して画像を埋め込んでブログ記事の作成をしている人は、もしかしたら少ないかも知れません。
ブログ記事を書くときは、画像を配置するときの
- 場所
- 大きさ
- 縦横比
に関する、画像の埋め込みルールを決めておくとブログ記事を書いていく効率も良くなりますし、サイト全体に統一感を出すことも出来るので、Webサイトデザインにも役立てることが可能になります。
関連記事:ブログの画像サイズで最適な大きさを分かりやすく解説
検索エンジンで推奨されている縦横比はあるのか?

ここでは、Googleの検索サービスを参考に進めていきます。
Googleが公開しているGoogle検索セントラルでは、下記のSEO(検索エンジン最適化)に関する情報ページがあります。
Google画像検索SEOのおすすめの方法|Google検索セントラル
上記のページでは
高画質の写真を追加する
ぼやけた不明瞭な画像よりも、高画質の写真はユーザーの関心を引きます。また、鮮明な画像は検索結果のサムネイルで目立つため、ユーザー トラフィックを得やすくなります。
高画質の写真を追加する|Google検索セントラル
特に解像度(画像の大きさ)や、画像の縦横比(アスペクト比)ついて明記はされていません。
筆者の場合、Webサイトを制作するときには、この「ぼやけた不明瞭な画像」に注目して
- 日本向けのWebサイトの場合、日本でよく使われている縦横比を利用する
- Webサイト内のカラム幅よりも小さな画像を使用しない
- 圧縮効率の良い画像圧縮フォーマットを利用する
の3つを守るようにしています。
日本向けのWebサイトの場合、日本でよく使われている縦横比を利用する

筆者の場合、映画や放送業界での仕事に長く関わっていたので、Webサイトには映像でよく使われる縦横比率を利用することが多いです。
- 4:3(アナログ方法時代の放送映像縦横比)
- 16:9(現在の地上波デジタル映像縦横比率)
- 貴金属比(黄金比、白銀比、青銅比)等
この3種に縦横比を合わせています。
このブログ(ユニコブログ®)では、特にアイキャッチの部分や、作図(解説画像)を付けるときなど、ストックフォト素材を利用するとき以外は上記3つのどれかを利用するようにしています。
とはいえ、画像作成ツールでCanvaなどを利用すると、デザインテンプレートですでに「横1280px縦720(16:9)」と言う形で、よく使う縦横比のデザインテンプレートがあったりするので、それを利用しています。
ユニコブログ®のアイキャッチでは、「縦1200px横675pxの縦横比は16:9」を利用しています。
各ブログ記事内の、ストックフォト素材に縦横比については、基本的に素材そのままの縦横比で画像圧縮ツールを利用しています。
Webサイトで設定したカラム幅よりも小さな画像を使用しない工夫をする

最近は、スマホで撮影した画像や、作図をするときに設定される解像度(画像の大きさ)が高解像度であることが多いので、ぼやけた画像を見かけることは少なくなりました。
それでも、昔の画像だったりすると画像の大きさが小さかったりするときがあります。
こんな時は、そのまま縦横比率が変わらないようにブログ記事内に配置するか、画像加工ツールでアップコンバートして確認してからブログ記事内に埋め込んでいきましょう。
関連記事:画像圧縮Webアプリ「Squoosh」で画像を最適化する方法
圧縮効率の良い画像圧縮フォーマットを利用する

Webサイトやブログサイトで画像を使用する場合、撮影したときの画像やストックフォト画像の大きさをそのまま埋め込むと、著しくWebサイトの表示スピードが低下します。
従って、少し手間ではありますが、縦横比率を変えずに、必ず画像圧縮を行いましょう。
実際に、筆者が行っている画像圧縮までを含めた実例を紹介します。
- CMSがWordPressの場合はプラグインでImagifyをインストールする
- 無料版でも機能を多く使えるように、事前にSquooshでも画像を圧縮する
- Imagifyが自動で最適な圧縮を管理してくれるので画像の埋め込み方法を変えずに埋め込むことが出来る
上記の3ステップで画像を利用しています。
Imagifyは、WordPressにメディア登録する前に、予め圧縮しておいた画像を利用すれば、無料版でも十分に活用できます。
関連記事:WordPressの画像圧縮で使うプラグインはImagifyだけでも良い理由を解説
画像の縦横比率で気をつける3つのポイント

画像の縦横比率(アスペクト比)について、気をつけるポイントについて解説します。
好みの部分も入るので、あくまでも参考程度で考えていただければ幸いです。
1.SNSで共有された時の表示縦横比も把握しておく

SNSで共有された時に、画像カードの大きさをどのように設定するかで変わる部分でもあるのですが、SNSで共有された時の共有されたときなどのアスペクト比を把握できると、どのようにブログ記事が共有されても、綺麗に表示されるようにデザインしておくことが可能になります。
これら、SNSで共有されたときのOGPまで把握して、ブログ記事のアイキャッチなどを決めることが出来るようにやってみる価値はあります。
2.縦長の画像を配置するとき

縦長の画像を配置するときには注意が必要です。
最近は、スマホなどとWebサイトの表示が同じになるように、1カラムでブログ記事を表示するようにされたりする方もいます。
その時に、縦長の画像を利用すると、テキストとなる文が見えなくて、説明がない画面遷移の状態を生んでしまいます。
そのため、縦横比で「縦」に長い画像を配置するときは、一度、画像加工ツールで横長の画像テンプレートの中に縦長の画像を入れたり、複数枚あれば、横に長いデザインテンプレートの中に複数枚の画像を入れてデザインするなどの工夫をしましょう。
Canvaなどを利用すると、何かと色んなデザインパターンが出来るので便利なのですが、各OSでも、標準で画像を貼り付けるくらいの画像加工ツールはオフィス系ソフトなどでも出来ますので、ぜひ試してみてください。
3.画像の縦横比率を変えたときは元の素材を保管しておく

実例として、筆者の場合はブログ記事で利用した画像は全てバックアップを含めて加工前の画像も保管しています。
どのWebサイト、どのブログ記事で利用したか分かりやすいように、各ブログ記事ごとにフォルダベースで保管しています。
もしかしたら、別の記事で縦横比を変更して、再度利用したい場合もあると思います。
そんな時に便利ですので、なるべく利用した画像の管理はやっておくようにしましょう。
ブログで使用する画像の縦横比を決めておくとWebサイトに統一感が出る

ブログで使用する画像は、画像を利用する場所と縦横比、大きさなど、最初のうちに決めておけば、あまり頻繁に画像を変更することはないので、ブログ記事を書いていくことに集中できるようになります。
最初は少し手間に感じるかも知れませんが、ブログ記事数が多くなればなるほど効率化の効果が出てきますので、ぜひ試してみてください。
最後まで読んでいただきありがとうございました。



