WEBの知識を身につけておけば、ブログやWEBサイトの運営はもちろん、会社のポータルサイト制作や運営、WEB関連の副業で稼ぐのにも役立ちます。
「WEBの知識=難しい」と考える方も多いのですが、WEBの基礎知識(導入部分)はこのブログを読めば「最短15分」でマスターできます!
本記事では「WEBの基礎知識」をはじめ、WEBの基礎知識が「最速で身につく」効率の良い勉強法を5つ紹介します。
新しいスキルを身につけたい方やIT関連業への転職を希望する方は必見ですよ!
- WEBの基礎知識とは何か
- WEBの基礎知識を「効率よく」学習する方法
- WEBの基礎知識で役立つ助成金や助成金制度
WEBの基礎知識が役立つ場面
WEBの基礎知識があれば、会社のブログやオウンドメディア運営に活用できます。
また個人の副業としてブログやアフィリエイトで稼ぐ場合にも、WEBの知識が活かされます。
- ブログ、サイトの制作や運営で活用できる
- WEB技術系の業務コミュニケーションがとりやすくなる
- IT系企業への就職や転職に役立つ
- 企業のWEB担当者になれる
- アフィリエイトなどの広告収入にも活用できる
- WEBサイトの知識がそのままサイトやブログのコンテンツになる
- WEBのことで困っている人を助けることが出来る
このほかにも、WEBライティング、プログラミング、WEBデザイン、サイト制作・サイト運営、動画編集などのスキルをマスターすれば、副業で案件が受注を受注することが出来ます。
もちろん、本業として「IT業界」への就職や転職も狙えます。
特に、運営しているブログやwebサイトに知名度があれば尚良しです。
そして、WEBの知識が広がれば(現職でも)昇給をしたり、役職が上がるなどのチャンスがあります。
今の仕事に満足出来ない人や転職を希望している人、給与に満足出来ない方は、ITの知識やWEBの知識をどんどん吸収しスキルアップを目指しましょう!
WEBの基礎知識|抑えておくべきポイントは?
「WEBの知識」といっても、一括りにはできません。
例えば、ドメインやサーバ、SSL暗号化通信などの基礎知識から、ライティングスキルやプログラミング、SEO対策など複数のジャンルがあります。
そこで本項では、WEB担当者になった場合「ここだけは抑えておきたい」というWEBの基礎知識を集めてみました。
- 独自ドメイン、サブドメイン
- 共用サーバと専用サーバ
- モバイルファーストインデックス
- 検索エンジンの仕組み(SEO)
- Googleアナリティクス
- ITリテラシー(WEBでのルール)
- Webサイトの引っ越し方法
それぞれの内容を簡単に解説します。
独自ドメイン、サブドメイン
ドメインとは、インターネット上の「住所」のような存在です。
例えば、本サイトを例にドメインの構成を見てみましょう。

上のhttpsはプロコトル名と言います。
wwwの部分はホスト名、unicorn-blog.jpの部分はドメイン名です。
ホームページやブログを公開する場合、データを格納するサーバが必要です。
サーバの住所を示したものにIPアドレスもあるのですが、IPアドレスは数字だけで構成されているため、覚えるのには不便な存在です。
みなさんもルーターを設定する際、以下のような数字の羅列を目にしたことがあるでしょう。
1*3.12*.1*3.1*3、23.2*2.223.22*など【*】を数字の代用として利用しています。
見たいホームページがあるのに、毎回IPアドレスを入力するのは大変です。
まるで暗号のように覚えにくく、ホームページやブログの告知にも一苦労します。
そこで、ホームページやブログなど、サイトの場所をより分かりやすく示したのが下記です。
例えば、ユニコブログ®️の場合だとhttps://unicorn-blog.jpのような「ドメイン」と呼ばれる存在です。
先程の例にもあるように「ドメイン」という分かりやい住所を設定し、みなさんがホームページを検索しやすいよう工夫をしているのです。
ドメインには com や jp、net、biz、infoなど、さまざまな種類のドメインがあります。
また、一例として、JPドメインの場合でしたら、属性別JPドメインといって(下の表を参照)登記のある会社、法人組織、学校、政府機関、研究所など、1組織1ドメインしか取得できない特殊なドメインも存在します。
属性別JPドメインの一例
| co.jp |
| 登記のある株式会社、有限会社、合同会社、合資会社、総合会社、特殊会社など |
| or.jp |
| 財団法人、社団法人、医療法人、監査法人、特殊法人、協同組合、宗教法人など |
| ac.jp |
| 大学、大学校、高等専門学校、職業訓練校など |
| go.jp |
| 政府機関、省庁、省庁管轄の研究所、特殊法人など |
さて、【ドメイン】に話を戻します。https://unicorn-blog.jp/の場合、独自ドメインとはunicorn-blogの部分が該当します。
対するサブドメインは、独自ドメインをさらに分割して使用できるドメインのことです。
例えば、Googleのドメインはhttps://www.google.co.jp/ですが、Googleニュースのサイとはhttps://news.google.com/***となっており、サブドメインを使っていることがわかります。
Googleのドメインとサブドメイン
Google ニュース
Google Map
Google 翻訳
Googleアナリティクス
サブドメインを活用すれば、サービス毎にドメインを取り直す必要はありません。
複数のサービスを1つのドメイン内で管理できるので、大変便利です。
関連記事:サブドメインとサブディレクトリの違いを分かりやすく解説
共用サーバと専用サーバ
前項、ドメインの部分でも説明をした「サーバ」ですが、サーバには、共用サーバと専用サーバの二種類があります。
共用サーバは、1台のサーバを複数人で使用するサービスのことです。
対する専用サーバとは、1台のサーバを1名のユーザーが独占し使用できるレンタルサーバを指します。
以下、共有サーバと専用サーバの違いをまとめてみました。
共用サーバと専用サーバの違い
| 共用サーバ |
|---|
| 内容 |
| 1台のサーバを複数人で使用するレンタルサーバ |
| メリット |
| 料金が安い、専門知識なしでも簡単に導入できる |
| デメリット |
| 共用するユーザーのサイトやシステムに影響を受ける。 |
| 専用サーバ |
|---|
| 内容 |
| 1台のサーバを1名のユーザーが独占し使用できるレンタルサーバ |
| メリット |
| 安定的にサイトが運用できる。負荷の高いWEBサイトの運営にも向いている。 |
| デメリット |
| 料金が非常に高い、専門知識が無いと導入が難しい |
共用サーバはコストが掛からず、手軽に導入できる点にメリットがあります。
しかし、専用サーバのように安定してサイトが運用できる訳ではありません。
どのようなデータを管理するのか、サイトの負荷などを踏まえて利用するサーバを選択しましょう。
このほか、自社管理でサーバを持つ企業もありますが、大半の企業や個人はレンタルサーバを使用し、ホームページやブログ、オウンドメディアを公開/運営しています。
関連記事:レンタルサーバー徹底比較!WordPressおすすめサーバーを解説
モバイルファーストインデックス
モバイルファーストインデックス(通称:MFI)とは、Google検索エンジンがモバイル(スマートフォン)向けページを基準に評価することです。

これまで、Googleなどの検索エンジンは、PC向けサイトを基準にサイト評価を行っていました。
しかし、世界的なスマートフォンの普及に伴い、モバイル向けページを優先しインデックスすることにしたのです。
Googleなどの検索エンジンでは、クローラーが巡回し、収集したウェブページの情報を「検索対象」としてデータベースに取り込むが、データベースに登録されて検索されるようになることを「インデックスされる」と言います。
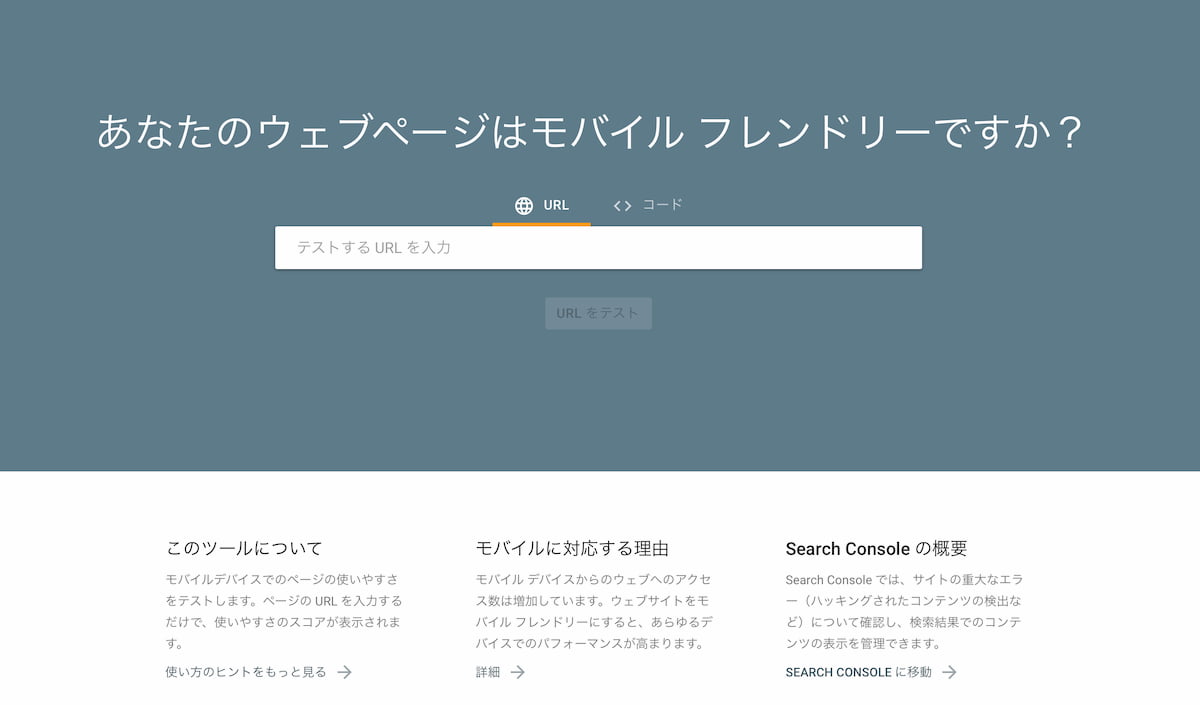
みなさんが運営するサイトが、モバイル(スマートフォン)に対応しているかは、Googleのモバイルフレンドリーテストページにて確認できます。
参考リンク:モバイルフレンドリーテスト(Google)
モバイルフレンドリーテストで問題点があれば、速やかに指摘された部分を修正しましょう。
修正せずに放っておくと、Google検索の順位に影響が出てしまい(狙うキーワードで)上位表示されなくなります。
検索エンジンの仕組み(SEO)
SEOとは”Search Engine Optimization”の略で、日本語の意味は「検索エンジン最適化」です。
海外では「セオ」、日本では「エスイーオー」という呼び名で知られており、Googleなど、検索エンジン経由の流入を増やすのに欠かせないWEB施策の一つです。
例えば、銀行ローンを借りたい時に、Google検索で「銀行ローン」と検索したとします。
この場合、以下のような画面が表示されるのですが、青色の枠で囲んだのは、企業がGoogleに広告出稿を依頼し掲載する「リスティング広告」と呼ばれる部分です。

一方、赤色の枠で囲んだ部分は広告では無く、Googleを検索し、自然に表示された検索結果を表しています。
自然な検索結果なので、専門用語では「オーガニック検索」と呼んでいます。
オーガニック検索で上位に表示されれば、リスティング広告のようにお金をかける必要はありません。
また最近では、WEBの利用者もリスティング広告とオーガニック検索の違いを理解しています。
ユーザーの多くが自然検索結果を元に「必要とする情報」を収集しています。
つまり、オーガニック検索で上位表示されるよう「SEO対策」を行えば、広告費を使わずにターゲットとするユーザーを(自サイトへと)大量に誘導できるのです。
SEOに強くなれば、検索流入数を増やしてサービスや商品の販売、見込み客を増やすなど「ビジネスの成功」に繋がります。

また、ブログやオウンドメディアの運営者であれば、大量のユーザー獲得により、広告収入が増やすチャンスが生まれるでしょう。
検索エンジンの仕組み(SEO)については、当ブログ(ユニコブログ®)でも、ブログ記事としていくつも詳しく解説しています。
ぜひ、ブログやサイト運営、オウンドメディアの運営で活用してください。
Googleアナリティクス
Googleアナリティクスとは、ウェブページ「アクセス解析ツール」の名称で、Googleが無料で提供しています。
Googleアナリティクスを使えば、どのような属性のユーザーが、どのようなキーワードでサイトに流入しているのか確認できます。
また、サイト内でどのページに人気があるのか、Googleアナリティクスを使えばリアルタイムで確認ができます。
Googleアナリティクスは、PC版のほかスマートフォン版アプリもリリースされています。
サイト運用者の方は、アクセスアップのためにも、必ずダウンロードしておきましょう。
参考リンク:Google Analytics(Google)
ITリテラシー(WEBでのルール)
ITリテラシーとは、通信やネットワーク、セキュリティなどのITに関する情報の理解、操作する能力などを意味します。
ITリテラシーを構成する3つの要素
| 情報基礎リテラシー |
| 情報を正しく判断し、正しく使うための能力。 |
| コンピュータリテラシー |
| コンピュータを操作する技術、知識、情報処理能力など。 |
| ネットワークリテラシー |
| ネットワーク、セキュリティに関する技術や知識を理解する能力のこと。 |
なお、情報リテラシーの同義語として、多くの情報の中から正しい情報をチョイスする能力を広義として「ITリテラシー」と呼ぶことがあります。
ITリテラシーとは
“ ITリテラシーとは、情報機器やネットワークを利用して集めた情報を自分の目的に沿った活用できる能力のこと。
コンピューター使った文書やデータ作成、インターネットを使った情報検索、プログラミングといった作業能力をITリテラシーと呼ぶこともあるが、広義では情報収集や情報評価、発信、情報処理に関する総合的な知識に関する能力を指す用語。”
出典元:ITリテラシーの概要(KDDI株式会社)より一部抜粋
例えば、社内での情報処理に優れた社員のことを「AさんはITリテラシーが高い」と表現したり、作業能力が苦手な社員のことを「AさんはITリテラシーが低い」といった(言葉の)使い方をします。
このほかにも、社内でのセキュリティ対策が十分でなく、情報漏洩などが起こった場合に「C社はITリテラシーが低い」といった表現もあります。
WEB担当者やITに関わる者であれば、高い「ITリテラシー」を持ちたいものです。
ITリテラシーは独学でマスターできます。
ITリテラシー研修をオンラインで受講したり、ITリテラシーに関する書籍を読んでITリテラシーを身につけましょう。
参考書籍:[改訂第3版 ver.2]基礎からわかる情報リテラシー
また、「ネットリテラシー検定」などの資格取得を通して、WEBの基礎知識を含め、必要な知識を習得するのもおすすめの方法です。
当機構(一般社団法人ネットリテラシー検定機構)が実施する「ネットリテラシー検定」とは、そうしたネットリテラシー欠如による企業リスクへの対応を目的としてた検定システムで、個々の「ネットリテラシー」能力を測定します。
インターネットやコンピュータ端末自体の仕組みの知識も必要ですが、知識より、どう行動するかが非常に重要で、ネットリテラシー検定は行動の前提となる知識にフォーカスを当てたものとなっています。
出典:ネットリテラシー検定とは(ネットリテラシー検定機構)より一部抜粋
ネットリテラシー検定料は、7,678円です。個人事業主の方は、経費として計上できます。
また、お勤めの方は会社の経費として申請するのも賢い方法です。
※知識の習得に利用できる、補助金&助成金制度は本記事の後半で紹介しています。
Webサイトの引っ越し方法
Webサイトやブログの構築や運用を経験している人でも、意外とやったことない人が多いのがサイトやブログの移転です。
Webの基礎知識を身に付けた後、転職した先などでWebサイトの管理を効率化するために聞かれることもあるでしょう。
- 分散されたサイトをまとめたい
- より高速なレンタルサーバーに移行したい
- バラバラに取得してしまったドメインに統一性を持たせたい
この辺りのブログサイトを含めたWebサイトのお引っ越し需要は、特に中小企業において高いニーズがあります。
かなり具体的なスキルニーズなので、Webサイトやブログサイトの移転経験をしておくとかなり役に立ちます。
【実践編】WEBの基礎知識が身につく方法は5つ!
ここまで、WEB知識の種類や習得方法を紹介しましたが、より効率よく「WEBの基礎知識」を身につける方法をまとめてみました。
- WEBライターになる
- プログラミングスクールに申し込む
- WEBデザインを学ぶ
- WEBサイト、ブログを運用する
- YouTubeで勉強する
①〜⑤の内容について、順に解説します。
① WEBライターになる
WEBの基礎知識を身につけるのに、おすすめなのが「WEBライターになる」方法です。
2020年からの環境変化により、ECサイトやオウンドメディアの需要が日に日に高まっていますが、コンテンツ制作者や文章を作成する「WEBライター」の数が圧倒的に不足しています。
WEBライターになれば「原稿料」がもらえる上に、クライアントがどのような仕組みで広告収入を得て、WEBサイトやECサイトを運用しているのか理解できます。
意外かもしれませんが、WEBライターになるのは難しくありません。
文章作成の基礎知識があれば、WEBでの書き方はクライアントが具体的に指示してくれます。
また「文章力に自信が無い」という方も心配は無用です。
WEBライティングに関する書籍やブログ、YouTubeの動画を使えば最短3日〜1週間で、WEBライティングの基礎知識は身につきます。
紙媒体の書き方とは、若干「書き方のルール」は異なりますが、基本的には「SEOの仕組み」を理解していれば、誰でもカンタンにWEBライティングが始められます。
副業として稼ぎたい方は、クラウドソーシング(Lancers、クラウドワークス等)で案件を探すと良いでしょう。
② プログラミングスクールに申し込む
AIなどの開発が進むにつれて、専門知識を持ったプログラマー、エンジニア向けの求人が増えています。
また、現在はIT業界への転職希望者が増えており、プログラミングスクールに申し込む人の割合も増えてきました。
プログラミングスクールでは、WEBサービス開発、オリジナルサービス開発、AI(人工知能)入門、AIアプリ開発、WEBデザインなどが学べます。
最近のプログラミングスクールは、オンラインでも学習ができるほか、カリキュラムも60〜180時間でマスターできるなど「速習と実践力」をメインにしています。
また、プログラミングスクールの多くは低価格を売りにしていたり、月額制で無理なく学習できるところが増えています。
ここで、初心者の間で人気が高いプログラミングスクールを集めてみました。
人気の高いプログラミングスクール4選
| TechAcademy |
| TechAcademy(テックアカデミー)は、現役のエンジニアやプロがマンツーマンで学習をサポートするプログラミングスクールです。キャリアカウンセリングも充実しており、スキルアップやIT業界への転職にも役立ちます。 |
| CodeCamp |
| CodeCamp(コードキャンプ)は、オンラインプログラミングスクールの中で満足度No.1に選ばれた人気スクールです。無料体験のほかオンライン相談会も開催されており、転職支援サービスも充実しています。 |
| 侍エンジニア塾 |
| 侍エンジニア塾は、日本ではじめてマンツーマン授業を取り入れたプログラミングスクールです。 レッスン開始から卒業まで、プロの講師がサポートを行い最短1カ月でプログラミングのスキルが身につきます。 |
| WebCamp |
| WEBCAMP(ウェブキャンプ)は、転職成功率98%を誇るプログラミングスクールです。大手DMMが運営をしており、転職できなければ授業料は100%返金される保証制度もあり安心です。 |
プログラミングスクールで学習をすれば、スキルアップだけで無く、IT業界への就職や転職の道も開けます。
プログラミングに興味のある方は、ぜひ上のリストを参考に「プログラミングレッスン」を受けてみましょう。
③ WEBデザインを学ぶ
WEBデザインを学ぶと、個人のホームページやブログの開設はもちろん、企業サイトやオウンドメディア、LP制作などの案件が受注できるようになってきます。
WEBデザインが学べる場所は非常に多く、前項②で紹介をしたプログラミングスクールのほか、専門学校や美術系の大学、短期大学のほか、オンラインスクールでも必要なスキルが身につきます。
WEBデザインを大学や専門学校で学んだ場合、学費が高額になりがちです。
しかし、WEBデザインの知識はオンライン教材や書籍、YouTubeでもマスターできます。
「学費が高い=教育の質が良い」という訳ではなく、オンラインでも高いスキルや実践力が身につく教材がたくさんあります。
ここで筆者おすすめの「WEBデザインが学べる」オンライン教材を5つ紹介しましょう。
WEBデザインが学べるオンライン教材
| schoo |
| 生放送授業は全コース参加無料、WEBデザインはもちろん、プログラミング、OAスキル、ビジネススキル、マネジメントなど幅広いジャンルの講座が受講できます。また動画見放題のプランは、月980円で利用でき、好きな時間、好きなタイミングでschooの全コースが受講できます。 |
| Udemy |
| WEBデザインをはじめ、ITソフトウェア開発、ビジネススキル、マーケティング、音楽、写真などのレッスンがオンラインで受けられます。レッスン料も1コース1,000円からと安く、人気講座もセール価格で参加できるキャンペーンがあり、スキルアップにおすすめのサイトです。 |
| TechAcademy |
| 最短4週間で、Webデザイナーになるのに必要な知識がすべて身につきます。無料体験もあってオンラインで受講でき、学費も社会人149,000円、学生129,000円と、リーズナブルな価格で学べるのが魅力です。 |
| CodeCamp |
| コードキャンプのオンライン講座「デザインマスターコース」では、最短2カ月でWEBデザイナーとして、実践で活躍できるスキルが身につきます。受講料も148,000円からと大変リーズナブルです。 |
| デジハリONLINE |
| 受講料はやや高め(203,500円〜)ですが、デザイン系、IT系での知名度は高く、プログラミングと合わせて受講する方も多いです。 |
WEBデザイン業界では経歴よりも、デザインの出来上がり(結果)が重視されます。
また、通常の商業デザイン、工業デザインとは異なり、デザイン性の高さを決める、UI(ユーザーインターフェース)、UX(ユーザーエクスペリエンス)などの設計が重要になります。
※WEBデザインの学び方は、本項の⑤でも詳しく解説します。
④ WEBサイト、ブログを運用する
WEBの基礎知識を身につけるのに、最もおすすめなのが、自分でWEBサイトやブログを運用することです。
知識ばかり身につけても、実践での体験が無ければ知識は定着しません。
しかし、自分でサイトやブログを制作し運用をすれば、必要な知識やスキルが短期間で習得できます。
特にGoogleアドセンスやアフィリエイト広告などを導入すれば、収益を生む方法について「知りたい」という意欲や「学ぼう!」という意識が強くなります。
なお、当ブログ(ユニコブログ®)でもブログの始め方については、多くの記事で詳しく解説しています。
初めてブログを制作&運用される方の役に立てるよう、日々更新を積み重ねています。
⑤ YouTubeで勉強する
実は、ここまで紹介した「WEB基礎知識」は、ほぼ全てYouTubeで勉強できます。
YouTubeを活用すれば、WEBライティングをはじめ、プログラミング、WEBデザイン、WEBサイトやブログの運用方法まで、すべて無料で習得できるのです。
ここで、各ジャンルでおすすめの動画を6本紹介します。
- WEBライティング
- プログラミング
- WEBデザイン
- WEBサイト制作
それぞれを紹介していきます。
WEBライティング
| 【2020年度版】未経験からWebライターで月5万円稼ぐコツ(クラウドワークス、ランサーズで稼ぐ5ステップ)(学生・副業可) |
| Lancersやクラウドワークスを利用して、具体的に稼ぐ方法を紹介しています。 |
プログラミング
| プログラミングにはやってはいけない勉強法がある!?爆速で成長する王道のプログラミング学習法を紹介! |
| 知識よりも「プログラミングの心構え」がメインですが、プログラミングを効率よく、スピーディーに学習するコツを紹介しています。 |
WEBデザイン
| 【3ヶ月短期集中】Webデザイン最短習得方法!〜現役webデザイナーが選ぶ勉強方法はこれ!〜【初心者OK】 |
| 旅行をしながらWebデザイナーとし活躍するmikimikiさんによる「初心者向けWebデザインの勉強方法」をまとめた動画です。 |
WEBサイト制作
| プロの現場のWEBデザイン制作の流れについて説明します。 |
| どのような手順で、WEBデザインのプロジェクトを進行させるのか、受注からサイト運営までの、大きな流れが分かります。 |
WEBの知識習得で役立つ補助金&助成金制度
最後に、WEBの知識習得で役立つ補助金&助成金制度を紹介します。それぞれの制度を比較し、自分に合う制度を見つけて申請しましょう。
WEBの知識習得で役立つ補助金&助成金制度
| 教育訓練給付助成金 |
| 働く人の主体的な能力開発の取組みや中長期的なキャリア形成を支援する目的で、教育訓練受講に支払った費用の一部が支給される制度(受講料の20%、上限は10万円まで) 実施する機関:厚生労働省 |
| キャリアアップ助成金 |
| 非正規雇用の労働者が企業内でのキャリアアップを促進する目的で、指定の取組を実施した事業主に対して助成される制度です。 1年度1事業所当たりの支給申請上限人数は15人まで。 1人あたり最大72万円まで助成が受けられます。 実施する機関:厚生労働省 |
| 人材開発支援助成金 |
| 雇用する労働者のキャリア形成に必要な「職業訓練費用」を助成する制度です。助成金額等詳細は、厚生労働省のサイトで確認してください。 実施する機関:厚生労働省 |
| 自立支援教育訓練給付金 |
| 下限1万2,000円以上、上限80万円を目安に母子家庭の母や、父子家庭の父の主体的な能力開発の取組みを支援する制度です。 実施する機関:厚生労働省 |
| 小規模事業者持続化補助金 |
| 「原則50万円」を上限に販路開拓の取組や業務効率化の取組を支援する制度で、小規模事業者や、一定要件を満たす特定非営利活動法人が申請できます。 実施する機関:日本商工会議所 |
| 地方自治体の助成金・補助金 |
| お住まいの都道府県の市役所、区役所のホームページで確認してください。 実施する機関:全国の各自治体 |
みなさんも国や地方自治体の制度を利用し、賢くWEBの知識を習得しましょう。
また、業務をIT化したい個人事業主や企業経営者の方には、IT導入補助金などの支援制度がおすすめです。
IT導入補助金を利用すれば、所定の補助金を利用し、オフィスにITツールやサービスが導入できます。
(社内のリモートワーク導入にも利用可)。
参考リンク:IT導入補助金(一般社団法人 サービスデザイン推進協議会)
WEBの基礎知識は、初心者でもカンタンに習得できる!
今回は「WEBの基礎知識」について、大枠の部分をすべてお話ししました。
WEBの基礎知識は、初心者もハードルは高くありません。
しかし、各ジャンルの知識については、より時間をかけて学習されることをおすすめします。
WEBの専門知識は、独学でもマスターできますが、助成金等を活用し習得するのも賢い方法です。
ITやWEBの知識は、今後ますます需要が高まります。
早い段階でスキルアップを行い、社内での昇給、これからの就職や転職、副業へと活かしましょう!
最後まで読んでいただきありがとうございました。