Webサイトを運営していると、「301リダイレクト」の機能を必要とする場面に直面したり、それらに関連したコンテンツを度々見かけたことがあると思います。
301リダイレクトは、Webサイト運営において非常に便利な処理コードです。
特に、ドメインの変更が生じる「サイトのお引っ越し」をする場合に、301リダイレクトの設定ができると、サイトの訪問者を新しいドメインやURLに自動で転送することが出来る優れたコードとして活躍してくれます。
反対に、301リダイレクトを知っておかなければ、古いURLのWebサイトに訪れたユーザーは、単にWebサイトを引っ越しただけでは新しいWebサイトが見れなくなっているので、「サイトが閉鎖されたのかな?」と誤解してしまう可能性もあります。
このため、301リダイレクトを活用して、旧ドメインやURLからの動線を作る必要があります。
そこで、本記事では以下のことを解説していきます。
- 301リダイレクトとは何か?
- 301リダイレクトの設定方法
- 302リダイレクトとの違い
301リダイレクトを正しく設定することで、サイトを訪問してくれた人を引き続き、新しいサイトやURLでコンテンツを体験してもらえるようにすることができます。
301リダイレクトを自分で扱えるようになると、Webサイト運営において役立つ場面が多々出てきます。
とはいえ、301リダイレクトは扱い方を間違えるとサイトアクセスのPV数(ページビュー)に関わる重大な部分に影響だ出るテクニカルな部分でもあります。
Webサイトのお引っ越しをする場合で、ドメインやURLの変更まである場合は、可能であればプロにお願いしたほうが良い場合もあるので、本記事を参考にしていただき、まずは、副サイトを開設したりして練習していただければ幸いです。
本記事でウェブサイトの運営や、URLお引っ越しの際の設定に役立つ301リダイレクトのやり方がお役に立てば幸いです。
- ブログの引っ越し方法!WordPressやサーバー移行完全ガイド
- HTTPステータスコードの意味と使い方を一覧にして徹底解説!意味や解決法も紹介
- レンタルサーバー徹底比較!WordPressおすすめサーバーを解説
301リダイレクトとは?

301リダイレクトは、Webサイトを移転する際に「恒久的なURLの変更」を示す処理コードです。
例えば、ドメインを新しいものに変更した場合などには、前のドメインやURLの情報を、新しいURLに引き継がないといけません。
そうでなければ、新しいURLにしたときにサイトやページの評価がリセットされては、これまでのSEO施策で積み重ねてきた苦労が無駄になってしまいます。
このため、301リダイレクトは、変更後のURLに、前のURLについている評価が引き継がれるように「転送設定をかける」という大事な役割を担っています。
301リダイレクトを設定するメリット
301リダイレクトを設定することは、ユーザーのためだけでなくSEOとしてはメリットがあります。
- 古いページのランキングを新しいページに引き継げる
- 新しいページがスムーズにインデックスされる
- 結果的に新しいサイトへのUX(ユーザーエクスペリエンス)の向上が期待できる
新しいページにURLを変更すると、アクセスが減るの影響が大きいのではないかと心配になりますが、このような問題を解消するのに、301リダイレクトの設定が役立ちます。
301リダイレクトを設定した場合のSEOの影響
上記のメリットでも説明した通り、301リダイレクトを設定することで、URLが変更された場合にも、転送前のURLが得ていたWebサイトの評価をそのまま引き継ぐことができます。
また、新しいページがスムーズにインデックスされるいくことで、他のSEO施策をスピーディーに行う際にも役立ちます。
301リダイレクトが必要なタイミングは3つ

前章でURLの変更などに、301リダイレクトを設定すれば良いと説明しましたが、URLの変更も含めて、301リダイレクトが必要なタイミングは以下の通り、3パターンが考えられます。
- URLの変更
- 重複していたコンテンツをまとめたい
- Webサイトの移管時にサイト全体に関わるドメインやURLを変更する
それぞれの内容をさらに詳しく解説します。
URLの変更
古いドメインを新しいドメインに変更した場合など、URLの変更をする際、前のアドレスしか知らないユーザーを新しいサイトに誘導するために、301リダイレクトを設定します。
重複していたコンテンツをまとめたい
同じサイトに内容が重複するコンテンツが多くある時に、ユーザー体験を考えるとコンテンツをまとめておいたほうが良い場合があるかと思います。
このような際に、重複するコンテンツを1つにまとめるのですが、301リダイレクトを使えば1つのコンテンツに集約することができるので便利です。
Webサイトの移管時にサイト全体に関わるドメインやURLを変更する
例えば、筆者が検証目的で運営していたWebサイトの中には、レンタルサーバーサービスを利用するときに、初期に提供してくれるレンタルサーバーのサブドメインでサイト構築しているものもあります。
一旦はそのサブドメインでサイトを制作し、その後にオリジナルの独自ドメインを取得し、301リダイレクトを設定して、サイト全体のURLも適切に新規ドメインへ遷移するようにしました。
301リダイレクトの仕組みと設定方法

301リダイレクトの仕組みを詳しく解説すると、HTTPステータスコード「301 Moved Permanently」の転送処理として301リダイレクトを行っています。
HTTPステータスコードとは、サーバーやブラウザの状況を示す三桁の数字なのですが、HTTPステータスコードの説明は長くなるのでここでは省略します。
HTTPステータスコードの詳細は、以下の記事にて詳しく解説しているので良ければ参考にしてください。
関連記事:HTTPステータスコードの意味と使い方を一覧にして徹底解説!意味や解決法も紹介
301リダイレクトは、いくつかの方法があり、ドメイン単位やページ単位、ディレクトリ単位など、いくつかのパターンで設定できます。
- ドメイン単位の設定
- Webページ単位の設定
- ディレクトリ単位の設定
- SSL化で設定をする方法
- WordPressプラグインを使った事例と方法
本章では、それぞれの設定方法を詳しく解説します。
ドメイン単位の設定

ドメイン単位の設定は、ドメインを変更したりサイトをリニューアルした場合に設定する方法でhtaccessファイルに以下のような設定をすることで、301リダイレクトがかけられます。
補足
htaccessファイルは、変更を加えて間違いがあると、即座にサイトの表示に影響して、セキュリティ及び利用しているCMSやプラグインなど、多くに影響することがあります。
htaccessファイルを操作するときは、慎重に、またコマンドも正確に入力する必要があるので要注意です。
最初は練習用の簡易的な副サイトを準備するなどして検証してから本サイトに適用してみることオススメします。
| htaccessファイルで設定するときのコマンド パターン1 |
| RewriteEngine on RewriteCond %{HTTP_HOST} ^(旧サイトのドメイン名をココに入力)(:80)? [NC] RewriteRule ^(.*) 新サイトのドメイン名をココに入力$1 [R=301,L] |
または、以下の設定でも301リダイレクトがかけられます。
| htaccessファイルで設定するときのコマンド パターン2 |
| Redirect permanent / 新サイトのドメイン名をココに入力 |
設定としては、上の2つめのコード設定の方がシンプルで簡単かもしれません。
ドメイン変更した際には、上記の方法で設定をしてみてください。
Webページ単位の設定

ページ単位の設定は、重複するコンテンツを1つにまとめる際の設定です。
まとめたいコンテンツのURLを新しいコンテンツにリダイレクトしたいとしましょう。
この場合のは下記のように
| 転送元のURL |
| h**tps://www.unicorn-blog.jp/lmn.htm |
| 転送先のURL |
| h**ps://www.unicorn-blog.jp/ijk.html |
だったと仮定します。
この場合には、以下のようなコードを設定すると良いでしょう。
| ページ単位の301リダイレクトをするコマンド |
| RewriteEngine on RewriteRule ^/lmn.html$ https://www.unicorn-blog.jp/ijk.html [R=301,L] |
上記の設定で、ページ単位で301リダイレクトをかけることができます。
ディレクトリ単位の設定

ディレクトリ単位の設定とは、コンピュータ上の階層単位で設定することを示しています。
例えば、以下のような階層があったとしましょう。
h**ps://www.unicorn-blog.jp/lmn/blog.html
これを、h**ps://www.unicorn-blog.jp/opq/blog.html
と、ディレクトリ単位で変更する場合には、以下のようなコードを書いて処理をします。
| ディレクトリ単位の301リダイレクト設定 |
| RewriteEngine on RewriteRule ^lmn(.*)$ /opq$1 [R=301,L] |
これでディレクトリ単位で、301リダイレクトがかけられます。
ページを整理する際、良く使う設定なので試してみてください。
SSL化で設定をする方法

SSL化をする際にも、301リダイレクトが使えます。
例えば、http://で始まるページをhttps://に変更する際、301リダイレクトで新しいURLに誘導する必要があります。
この場合には、以下のようなコードを書いて処理を行います。
| httpsからhttpsへの301リダイレクト |
| RewriteEngine on RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] |
SEO施策やセキュリティを高めるために、SSL化は必須ですが、ここでも301リダイレクトが役立ちます。
なおSSL化については、以下の記事にて詳しく解説しています。
セキュリティ設定の参考にご活用ください。
関連記事:SSLとは?Webサイトの運営で必ず設定しておきたいセキュリティ基礎知識を分かりやすく解説
WordPressプラグインを使った事例と方法

301リダイレクトは、WordPressプラグインを使っても設定できます。
以下に有名な301リダイレクトのプラグインを3つ紹介します。
WordPressを使っている人であれば、プラグインを使うのが最もカンタンに設定できるのでおすすめです。
この他、有料のWordPressテーマだと、簡易的にページ単位で301リダイレクトが設定出来る、便利な機能が付いているものもありますので、CMSにWordPressを利用している場合には、WordPressテーマで設定するという選択肢もあります。
なお、そのようなWordPressやブログの引っ越し方法については、以下の記事でも詳しく解説しているので合わせてご覧ください。
関連記事:ブログの引っ越し方法!WordPressやサーバー移行完全ガイド
302リダイレクトとの違い

301リダイレクトと似たようなコードに、302リダイレクトというステータスコードがあります。
301リダイレクトは「恒久的な移動」と説明しましたが、302ステータスコードは「一時的な移動」で使われるコードです。
具体的にどのような際に、302リダイレクトを使うのか、301ステータスコードとの違いも含めて解説します。
また、似たようなコードに303リダイレクトというものがあるので、このコードとの違いも合わせて解説します。
302リダイレクトとは?
302リダイレクトは、期間限定など一時的にページを新ページに誘導したい場合に使う処理コードです。
例えば、サイトのメンテナンスを行っている場合であったり、ページやWebサイトの開発中などに302リダイレクトが使われます。
また、販売している商品が売り切れになった場合やキャンペーンページを立ち上げた場合にも、302リダイレクトを活用できます。
301リダイレクトと302リダイレクトの違い
301リダイレクトは、古いページのランキングが新しいページに引き継げるというメリットがありますが、302リダイレクトは一時的な転送を行う方法です。
このため、302リダイレクトでは古いページのランキングが新しいページに引き継がれないため、SEOにおけるメリットは少ないです。
303リダイレクトとは?
302リダイレクトは、301リダイレクト同様、一時的な移動で使用されるステータスコードです。
ただし、301と302には明確な違いがあります。
クライアントからサーバーにリクエストをする際、Webサーバーから情報を取り出すことをGETというのですが、リダイレクトをする際、このGETで一時的な移動をする際には301ではなく、302リダイレクトを設定します。
Canonicalタグとの違い

Canonicalタグと301リダイレクトについて「違いが分かりにくい」という人は多いです。
301リダイレクトについては、ここまでに説明をしました。
本章で取り上げるCanonicalタグとは、正式なページを伝えるための属性タグで、例えばGoogle検索などの検索エンジンに対して、被リンク評価を集約したり、重複するコンテンツとシステム的に判断されないようにするための施策としてつかったりします。
本章では、Canonicalタグの役割とともに301リダイレクトとの違いについて解説します。
また、検索エンジンがおこなうインデックス処理をしないように伝えるためのタグとして利用されるnoindexとの違いも合わせて解説します。
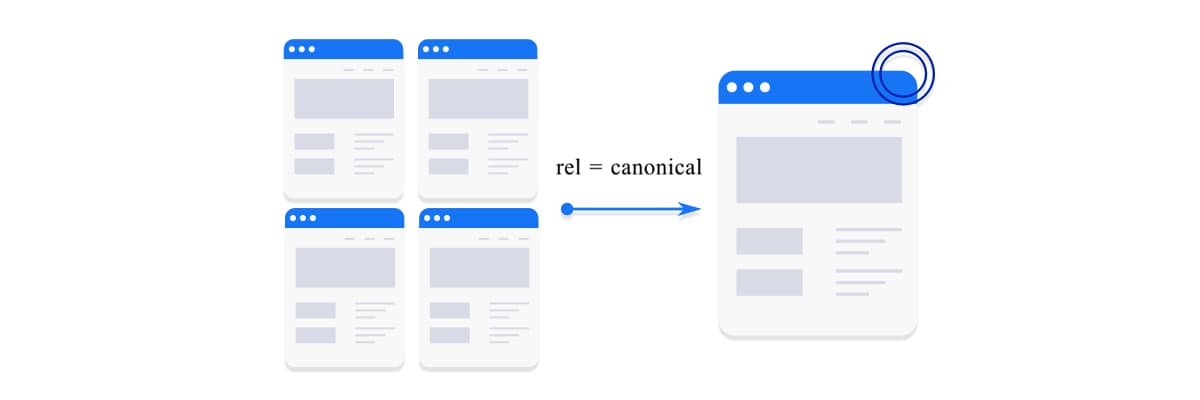
Canonicalタグとは?

Canonicalタグは、検索エンジンに「正規のURL」を指定して認識させるためのタグです。
例えば、重複するコンテンツをまとめる場合に「こちらが正しいURLですよ」とクローラーに対して伝える際にCanonicalタグを使用します。
クローラーとは、インターネット上で公開されているWebサイトなどの情報を取得する巡回機能を持ったプログラムのことを指します。
正規のURL
同じコンテンツが複数のURLで公開される場合に、その中で「正規のURL」を指定するために使用されます。
それぞれのURLに付いた評価を1つのURLに集約できるので、SEO施策においても重要な設定とされています。
このようなCanonicalタグを設定する場合は、小記事が集中したまとめ系の記事のURLを設定したり、カテゴリー内にある記事を1つの記事URLにまとめる場合などに有効です。
Canonicalタグと301リダイレクトの違い
Canonicalタグと301リダイレクトは、いずれも重複するコンテンツの公開を避けたり、SEO施策における重複を避ける働きがありますが、目的や使い方はそれぞれ異なります。
まず、301リダイレクトは、古いURLを新しいURLにリダイレクトさせて、検索エンジンが新しいページを認識してくれることやユーザーを新しいページに誘導するために使います。
一方のCanonicalタグは、コンテンツが複数ある場合、検索エンジンに対して、どのURLが正式なものか伝達する目的で使用されます。
noindexとの違い
noindexも検索エンジンを回避するために使用されるタグです。
noindexを設定することで、検索エンジンが読み込んだページを検索結果に出ないように要請する働きがあります。
noindex(ノーインデックス
“noindexとは、Webサイトの運営者がWeb検索エンジンの動作を制御する手段の一つで、当該Webページを収集・索引付け(インデックス)しないように指示すること。meta要素のname属性を “robots” に、content属性を “noindex” に設定する。”
出典:IT用語辞典e-wordsより一部抜粋
301リダイレクトとの違いですが、サイト内リンクで利用する場合のnoindexタグは、例えばお問い合わせフォームであったり、メルマガなどの登録フォームなど、それだけのページではユーザーが何の目的や意図を達成出来るのか分からないページにnoindexを使います。
このため、重複するコンテンツなどにnoindexを使うケースは通常、あまりありません。
コンテンツが重複している場合はCanonicalタグを使い、誘導やインデックスの目的で使う場合には301リダイレクトを、一時的な移動については302リダイレクトを使います。
そして、そのページ単体だけではユーザーの検索意図を解決することを目的としていないページにnoindexを使いましょう。
※カスタマーサービスやカスタマーサポートの場合は、noindexにしない方が良い場合が多々あるので、使い分けは慎重に検討しましょう。
301リダイレクトを活用してWebサイトを運用する

今回は、301リダイレクトについて使い方やメリットについて解説しました。
また同じようなリダイレクト、タグなども合わせて解説したので、最後に内容をまとめて下記に記します。
- 301リダイレクトは、恒久的な移動を示すステータスコード
- 302リダイレクトは、一時的な移動を行うためのコード
- Canonicalタグはサイト内の類似コンテンツでメインになるURLを検索エンジンに伝えるために活用
- 301リダイレクトを適切に対応すれば、サイト移管後のSEOで活用できる
- noindexは検索エンジンにインデックスをしないようにするためのタグ
このようにさまざまなステータスコードがあり、上手に使い分けることでSEO施策に良い結果が表れます。
サイトやURLの引っ越しをするときには、上手に301リダイレクトなどの転送処理やタグを使い分けてください。
301リダイレクトに関連した記事

当ブログ(ユニコブログ®)では、会社からの収入だけに依存しない生き方や環境を作るということをテーマに、様々な情報発信の始め方やノウハウを公開しています。
500記事以上のボリュームで公開しているので、何かの記事が少しでもお役に立てば幸いです。
- ブログを収益化する基本パターンを分かりやすく解説
- 特化ブログの作り方や制作例も入れて収益化の方法をわかりやすく解説
- ブログを収益化するのにキーワードのボリュームは関係ないという経験の集大成をシンプルにしてみた
- WordPressの初期設定でやっておくと良いことを分かりやすく解説
- アフィリエイトブログの作り方を分かりやすく解説【初心者向け】
- ブログ記事のURLは短いほうで運用したかったという話
- ブログの引っ越し方法!WordPressやサーバー移行完全ガイド
- ブログの開設は簡単にできる!サーバー&WordPressテーマ組み合わせ3選!
- アフィリエイトとは?収益化できるおすすめASPと運営方法を解説【独自AFPの紹介付き】
- 起業してビジネスアイデアを成功させるためのコンテンツモデルを実例を交えて解説【保存版】




